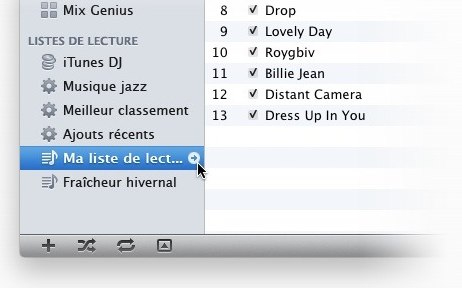
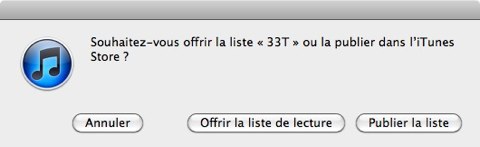
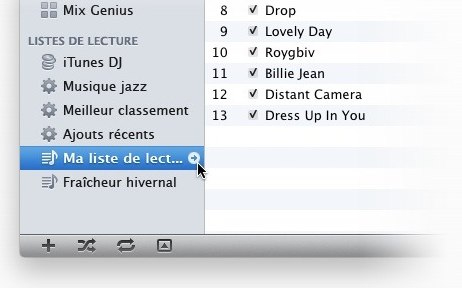
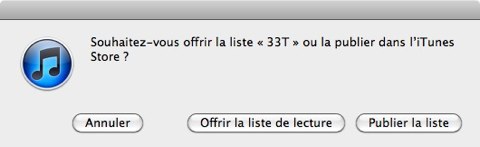
iTunes met en avant une nouveauté pour Ping, elle consiste à partager des listes de lecture avec les autres utilisateurs du service. Cela peut être une liste déjà constituée dans iTunes. Pour la publier, on clique sur la flèche qui suit son nom et iTunes propose de la signaler sur le Store. Mais attention, dans la limite de 100 morceaux.
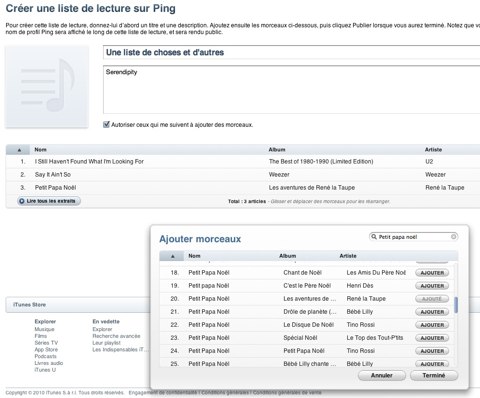
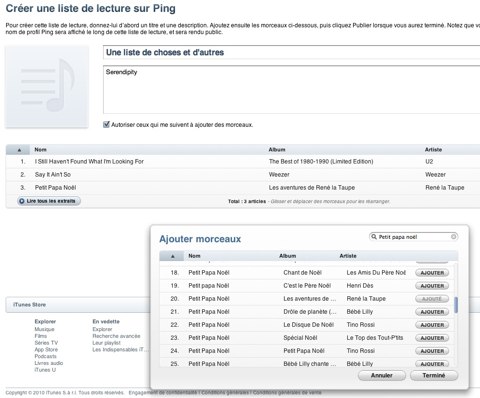
 Une option à cocher donne l'autorisation aux personnes qui vous suivent sur Ping de compléter cette liste avec leurs propres suggestions de titres.
Une option à cocher donne l'autorisation aux personnes qui vous suivent sur Ping de compléter cette liste avec leurs propres suggestions de titres.
 Ces listes de lecture peuvent être aussi constituées directement depuis l'iTunes Store et Ping. Via un moteur de recherche, on saisit les noms des morceaux ou artistes qu'on aimerait y voir figurer et on les ajoute au fur et à mesure.
Ces listes de lecture peuvent être aussi constituées directement depuis l'iTunes Store et Ping. Via un moteur de recherche, on saisit les noms des morceaux ou artistes qu'on aimerait y voir figurer et on les ajoute au fur et à mesure.

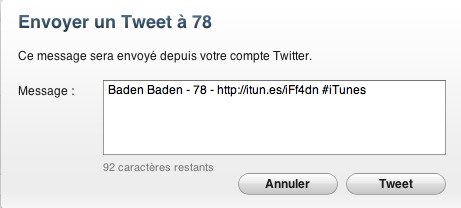
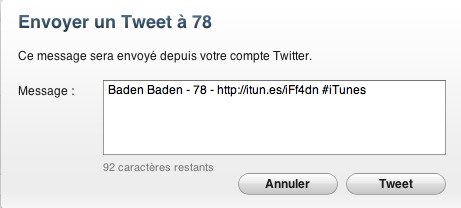
 Ces listes créées seront signalées automatiquement sur votre Twitter si vous avez coché l'option correspondante dans votre profil Ping.
Autre changement, Apple a mis en service son nom de domaine itunes.es déposé fin 2006 (lire iTun.es : le raccourcisseur d'URL d'Apple ?), il sert désormais à raccourcir les URL envoyées depuis Ping sur Twitter. Elles prennent la forme "http://itun.es/...". Twitter les affiche telles quelles, mais les clients logiciels s'en tiennent pour le moment à l'ancienne forme, avec le raccourci maison de Twitter "http://t.co/...".
Ces listes créées seront signalées automatiquement sur votre Twitter si vous avez coché l'option correspondante dans votre profil Ping.
Autre changement, Apple a mis en service son nom de domaine itunes.es déposé fin 2006 (lire iTun.es : le raccourcisseur d'URL d'Apple ?), il sert désormais à raccourcir les URL envoyées depuis Ping sur Twitter. Elles prennent la forme "http://itun.es/...". Twitter les affiche telles quelles, mais les clients logiciels s'en tiennent pour le moment à l'ancienne forme, avec le raccourci maison de Twitter "http://t.co/...".