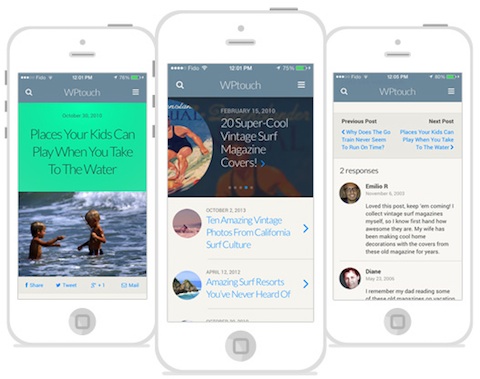
Si vous écrivez sur un blog WordPress hébergé sur votre serveur, vous connaissez sans doute WPtouch, la référence pour obtenir très rapidement un site mobile. De plus en plus de thèmes adoptent aujourd’hui un design qui s’adapte automatiquement à la taille de l’appareil qui affiche la page. Si ce n’est pas le cas du thème que vous utilisez, ce module offre une solution aussi rapide à mettre en place qu’efficace.

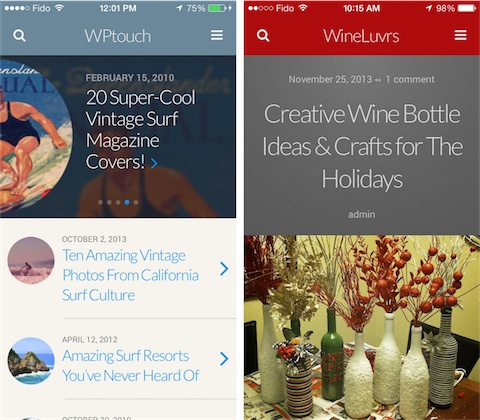
Le défaut de cette solution téléchargée des millions de fois, c’est que tous les blogs se ressemblent quand ils sont vus depuis un iPhone. L’éditeur propose toutefois une mise à jour majeure du module et WPtouch 3 ne se contente pas de moderniser le thème par défaut, il offre surtout plus de souplesse. Comme on peut le voir sur ces deux exemples, le plugin offre plus de souplesses et permet de changer l’aspect du site du tout au tout en quelques manipulations, mais sans toucher au code. On note au passage que la barre de statut d’iOS 7 est bien au rendez-vous.

Si vous voulez plus d’options pour un site plus proche de votre thème de départ, il faudra passer à WPtouch Pro. Cette version payante (comptez 35,7 € par an et par site) offre non seulement un contrôle complet sur l’aspect du site, mais ajoute d’autres fonctions basées sur les serveurs de l’éditeur, notamment pour optimiser les images en fonction de l’appareil.











