 Avec sa nouvelle version de Safari, Apple entend nous offrir une "façon plus spectaculaire, plus rapide et plus agréable de naviguer sur le Web". Un programme incontestablement ambitieux, pour une interface largement revue dans iOS 7. Au-delà des changements esthétiques, qu’apporte le nouveau système mobile du constructeur pour le navigateur internet ?
Précédents aperçus d’iOS 7
Avec sa nouvelle version de Safari, Apple entend nous offrir une "façon plus spectaculaire, plus rapide et plus agréable de naviguer sur le Web". Un programme incontestablement ambitieux, pour une interface largement revue dans iOS 7. Au-delà des changements esthétiques, qu’apporte le nouveau système mobile du constructeur pour le navigateur internet ?
Précédents aperçus d’iOS 7
- Aperçu d’iOS 7 : comprendre la refonte d’iOS
- Aperçu d’iOS 7 : un OS et des utilisateurs plus adultes
- Aperçu iOS 7 : une interface qui réagit aux mouvements
- Aperçu d’iOS 7 : des apps revues et corrigées
- Aperçu iOS 7 : le centre de notifications
- Aperçu d’iOS 7 : AirDrop, Flickr et Vimeo
- Aperçu d’iOS 7 : musique et iTunes Radio
Une interface épurée
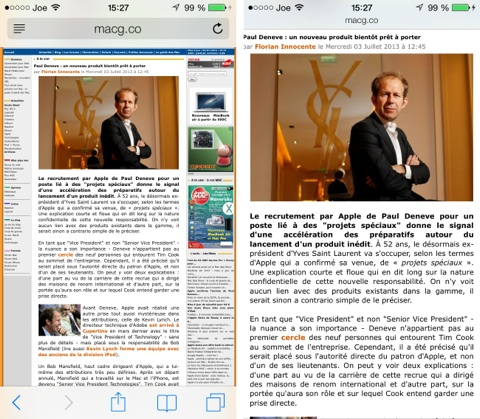
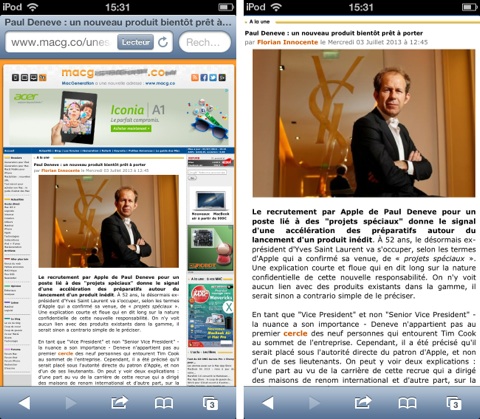
iOS 7 est l’occasion d’un renouvellement en profondeur de l’interface du système mobile d’Apple et Safari mobile n’y échappe pas. Le mot d’ordre est le même ici qu’ailleurs : l’épure. L’interface du navigateur se veut plus discrète et elle peut même disparaître totalement pour laisser toute la place au contenu. Pour épurer l’interface de son navigateur, Apple a d’abord opté pour des barres blanches et semi-transparentes, comme ailleurs. On peut le constater sur ces captures, les barres d’adresse en haut et celle d’outils en bas sont translucides et les icônes aux traits très fins renforcent le sentiment de légèreté pour l’interface. Mieux, il suffit de faire défiler une page pour que Safari réduise au maximum son interface : on n’a plus la barre en bas et celle du haut est réduite au minimum nécessaire. À titre de comparaison, sous iOS 6, les barres sont totalement opaques et elles sont bleutées, ce qui renforce leur présence. Apple avait choisi de retirer la barre du haut, celle du bas reste en permanence, sauf en mode paysage. En comparant les deux systèmes, l’objectif d’épure est évident et paraît plutôt réussi.
À titre de comparaison, sous iOS 6, les barres sont totalement opaques et elles sont bleutées, ce qui renforce leur présence. Apple avait choisi de retirer la barre du haut, celle du bas reste en permanence, sauf en mode paysage. En comparant les deux systèmes, l’objectif d’épure est évident et paraît plutôt réussi.
 Inutile de revenir sur les choix purement esthétiques d’Apple concernant l’aspect général d’iOS 7. Les icônes en bas ont été totalement revues — elles sont plus fines et plus plates —, mais elles ont la même fonction et l’ordre est le même. Pratique pour ne pas perdre ses habitudes. Seule régression à signaler dans la bêta, Safari n’affiche plus le nombre de pages ouvertes : l’icône en bas à droite ne change pas d’aspect que vous ayez une ou dix pages ouvertes et on n’a plus l’indicateur chiffré.
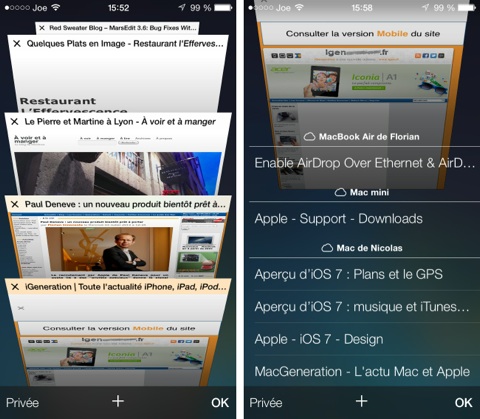
À propos de pages ouvertes, Apple a totalement revu leur présentation dans iOS 7 et on n’est plus limité à huit pages ouvertes en même temps. Un changement bienvenu, qui a nécessité de revoir complètement l’écran dédié à afficher tous les onglets sur l’iPhone. Au lieu de passer d’une page à l’autre en défilant de gauche à droite, on a une sorte de carrousel qui profite de l’effet de parallaxe présent dans tout le système pour être un petit peu plus vivant. On défile désormais de haut en bas, comme une page internet, et on ferme un onglet en le glissant vers la gauche.
Inutile de revenir sur les choix purement esthétiques d’Apple concernant l’aspect général d’iOS 7. Les icônes en bas ont été totalement revues — elles sont plus fines et plus plates —, mais elles ont la même fonction et l’ordre est le même. Pratique pour ne pas perdre ses habitudes. Seule régression à signaler dans la bêta, Safari n’affiche plus le nombre de pages ouvertes : l’icône en bas à droite ne change pas d’aspect que vous ayez une ou dix pages ouvertes et on n’a plus l’indicateur chiffré.
À propos de pages ouvertes, Apple a totalement revu leur présentation dans iOS 7 et on n’est plus limité à huit pages ouvertes en même temps. Un changement bienvenu, qui a nécessité de revoir complètement l’écran dédié à afficher tous les onglets sur l’iPhone. Au lieu de passer d’une page à l’autre en défilant de gauche à droite, on a une sorte de carrousel qui profite de l’effet de parallaxe présent dans tout le système pour être un petit peu plus vivant. On défile désormais de haut en bas, comme une page internet, et on ferme un onglet en le glissant vers la gauche.
 Cette vue bien plus pratique que celle d’iOS 6 intègre aussi la liste des onglets ouverts sur d’autres appareils. L’ensemble fonctionne vraiment bien et si l’on peut critiquer certains choix d’Apple sur iOS 7, il faut reconnaître que cette interface est plus utile et mieux conçue qu’avant. Au passage, on note l’ajout d’un bouton pour le mode privé qui permet de l’activer bien plus rapidement : précédemment, il fallait fouiller dans les options pour le trouver.
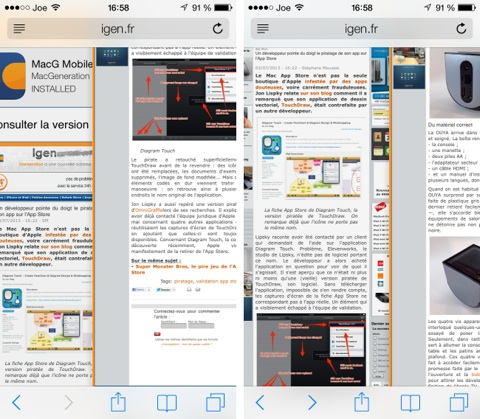
Côté iPad, les changements sont beaucoup moins spectaculaires. Apple s’est en fait contenté d’appliquer un thème iOS 7 à son navigateur pour tablettes, ou presque. On retrouve ainsi la présentation avec une barre unique en haut et avec des onglets similaires à ce que l’on avait dans iOS 6, nonobstant la transparence et les nouvelles icônes bien entendu.
Cette vue bien plus pratique que celle d’iOS 6 intègre aussi la liste des onglets ouverts sur d’autres appareils. L’ensemble fonctionne vraiment bien et si l’on peut critiquer certains choix d’Apple sur iOS 7, il faut reconnaître que cette interface est plus utile et mieux conçue qu’avant. Au passage, on note l’ajout d’un bouton pour le mode privé qui permet de l’activer bien plus rapidement : précédemment, il fallait fouiller dans les options pour le trouver.
Côté iPad, les changements sont beaucoup moins spectaculaires. Apple s’est en fait contenté d’appliquer un thème iOS 7 à son navigateur pour tablettes, ou presque. On retrouve ainsi la présentation avec une barre unique en haut et avec des onglets similaires à ce que l’on avait dans iOS 6, nonobstant la transparence et les nouvelles icônes bien entendu.
 Les gestes ont pris de l’importance dans iOS 7, mais aussi dans Safari. On peut désormais revenir à la page précédente ou la page suivante de l’historique en glissant simplement la vue du doigt, vers la gauche ou la droite. Les flèches en bas à gauche restent disponibles en plus du geste.
Les gestes ont pris de l’importance dans iOS 7, mais aussi dans Safari. On peut désormais revenir à la page précédente ou la page suivante de l’historique en glissant simplement la vue du doigt, vers la gauche ou la droite. Les flèches en bas à gauche restent disponibles en plus du geste.
 [ pagebreak ]
[ pagebreak ]
Champ de recherche unifié
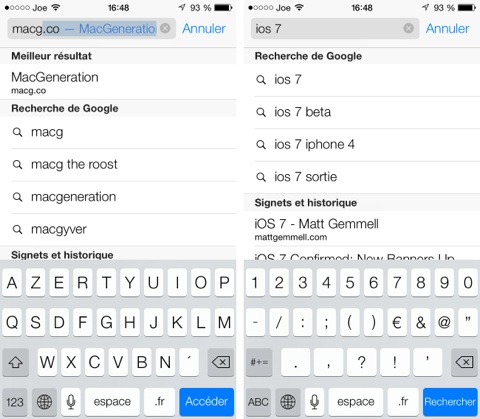
Dans cet effort de simplifier l’interface, Apple a opté pour un champ de recherche unifié. Alors qu’iOS 6 séparait très nettement le champ de recherche et le champ dédié à l’adresse internet, iOS 7 réunit les deux éléments en une seule zone, comme dans Safari sur Mac, ou la majorité des autres navigateurs. Ce champ sert donc à effectuer une recherche avec le moteur sélectionné par défaut, mais aussi à ouvrir un site dont on connaît l’adresse. Le navigateur se charge désormais de détecter si vous voulez ouvrir une adresse (c’est le cas à gauche), ou si vous voulez lancer une recherche (à droite). Concrètement, quand Safari mobile détecte un nom de domaine, il ouvre directement le site. Sinon, il affiche votre moteur de recherche habituel pour trouver la page cherchée. L’autocomplétion a été ajustée pour les besoins de ce nouveau champ. En haut, le navigateur affiche le meilleur résultat en se basant notamment sur votre historique. Dans la suite, on a des suggestions de recherche, puis les signets et les pages déjà affichées. Tout en bas de la liste, on a toujours la recherche à l’intérieur de la page, comme sous iOS 6.
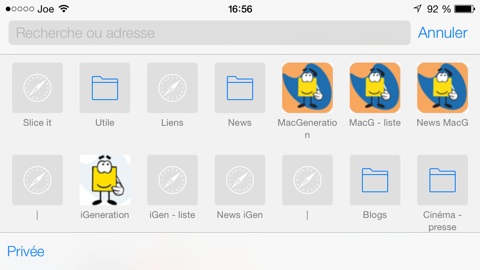
Pour accéder rapidement aux sites les plus visités, Safari propose aussi une vue avec les signets rangés sur la barre de signets sur un ordinateur. La grille d’icônes apparaît quand on crée une nouvelle page, une fonction bien pratique pour ouvrir rapidement les mêmes sites.
L’autocomplétion a été ajustée pour les besoins de ce nouveau champ. En haut, le navigateur affiche le meilleur résultat en se basant notamment sur votre historique. Dans la suite, on a des suggestions de recherche, puis les signets et les pages déjà affichées. Tout en bas de la liste, on a toujours la recherche à l’intérieur de la page, comme sous iOS 6.
Pour accéder rapidement aux sites les plus visités, Safari propose aussi une vue avec les signets rangés sur la barre de signets sur un ordinateur. La grille d’icônes apparaît quand on crée une nouvelle page, une fonction bien pratique pour ouvrir rapidement les mêmes sites.

Intégration des réseaux sociaux
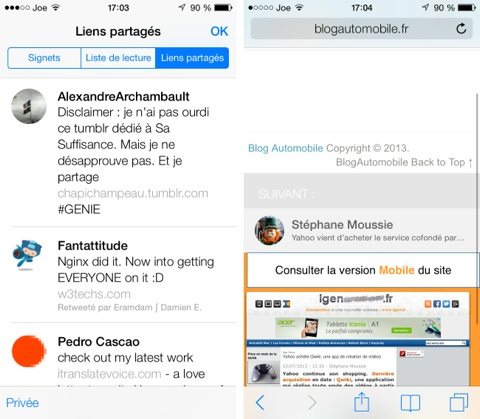
Safari intègre les réseaux sociaux avec iOS 7. Une nouvelle vue liste tous les liens qui ont été partagés par vos amis sur Facebook et vos followers sur Twitter. En un tap, vous ouvrez le lien associé au message et vous pouvez ensuite faire défiler pour lire tous les liens partagés.
À droite, on consultait un article et on fait défiler pour lire l’article suivant. Entre chaque article, on retrouve le message original.
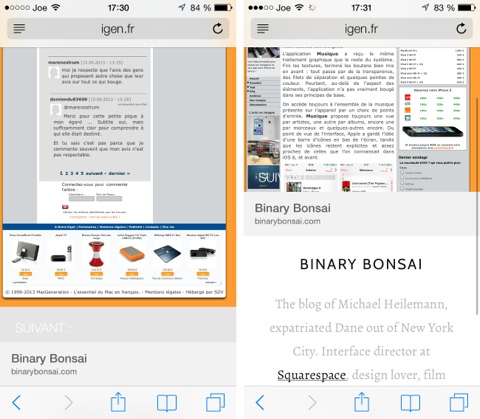
Cette présentation en continu est aussi utilisée pour la fonction liste de lectures. On peut dorénavant passer d’un article au suivant en faisant défiler et on retrouve la même présentation avec des bandeaux entre deux éléments pour bien les distinguer.

Synchronisation des mots de passe
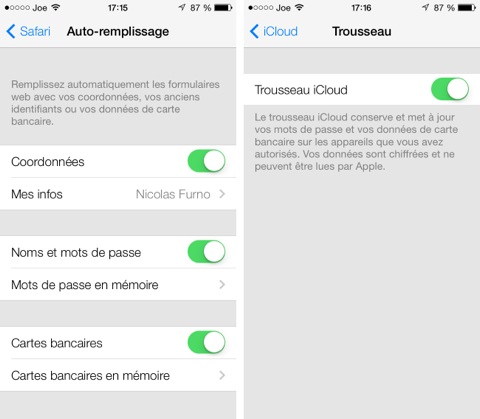
Cette nouveauté n’est pas la plus visible sans doute, mais elle est très intéressante. Safari sait toujours enregistrer vos mots de passe pour accéder à certains sites, mais avec iOS 7, ces mots de passe sont automatiquement synchronisés grâce à iCloud. Il suffit de se connecter une seule fois à un site, sur votre iPad par exemple, pour ensuite pouvoir vous connecter à ce même site sur votre iPhone ou sur votre Mac. Au passage, notons que le navigateur ne se contente plus de mémoriser vos mots de passe, il enregistre aussi vos cartes de crédit. En tout cas, il peut le faire : on trouve dans les réglages de Safari les options nécessaires pour (dés)activer ces fonctions. Le constructeur met en avant le niveau de protection des données, mais sur un plan pratique, toute personne qui peut utiliser vos appareils a accès à vos mots de passe, un élément à prendre en compte avant d’activer l’enregistrement des mots de passe.
Au passage, notons que le navigateur ne se contente plus de mémoriser vos mots de passe, il enregistre aussi vos cartes de crédit. En tout cas, il peut le faire : on trouve dans les réglages de Safari les options nécessaires pour (dés)activer ces fonctions. Le constructeur met en avant le niveau de protection des données, mais sur un plan pratique, toute personne qui peut utiliser vos appareils a accès à vos mots de passe, un élément à prendre en compte avant d’activer l’enregistrement des mots de passe.










