Deux designers un peu maniaques sur les bords ont sorti leur loupe pour examiner des détails de l’iPhone X. Brad Ellis s’est intéressé aux coins de son écran, des coins pour la première fois arrondis pour suivre la forme du chassîs.
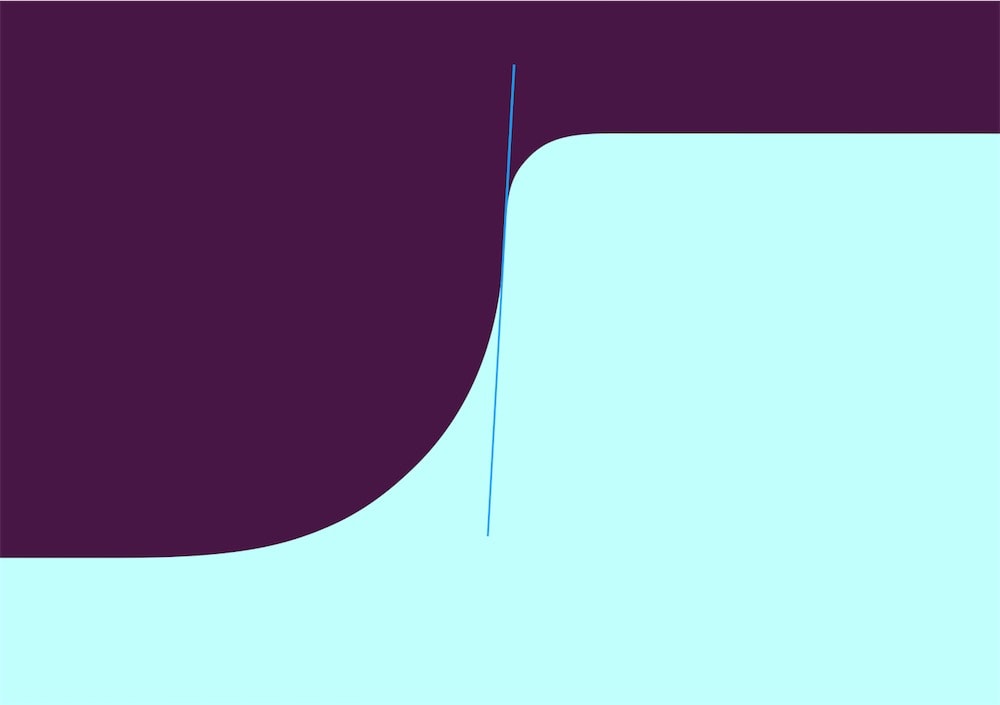
Le designer note qu’Apple n’a pas utilisé la technique classique à base de quart de cercle pour arrondir les coins, mais a réalisé un tracé plus subtil qui rend les « cornes » très légèrement plus fines.
Cela rend aussi l’intérieur de l’encoche plus « fluide » — il est impossible de tracer une tangente parfaitement verticale à l’intérieur de celle-ci.

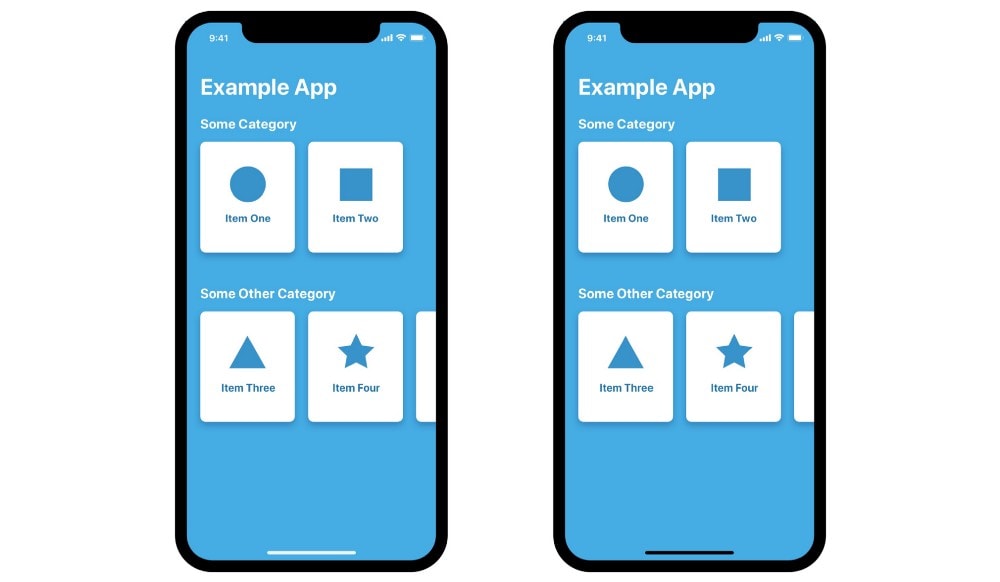
La barre d’accueil (l’indicateur horizontal toujours présent en bas de l’écran) a fait aussi l’objet d’une attention particulière. Dans une longue analyse, Nathan Gitter explique comment est géré par le système son changement de couleur, qui n’est pas aussi simple qu’il en a l’air. Le changement n’est pas binaire (barre claire quand le fond est sombre, barre sombre quand le fond est clair), il est plus délicat.
D’une part, la barre peut avoir plusieurs couleurs en même temps, comme le montre l’exemple ci-dessous (elle devient plus foncée en partie au passage de la bande blanche).
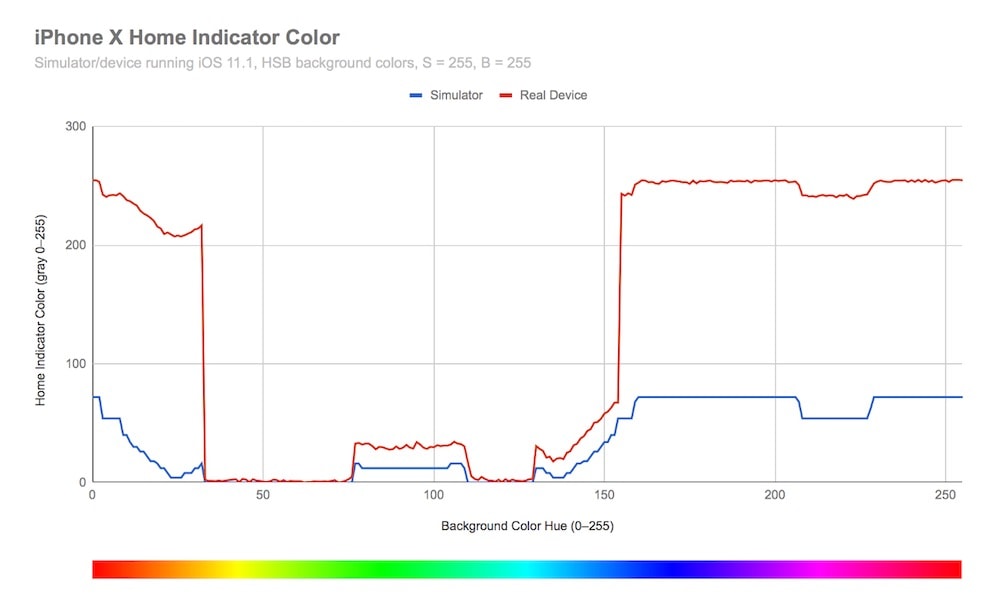
D’autre part, les différents niveaux de gris sont déterminés par de nombreux paliers reproduits dans le graphique ci-dessous. On voit qu’un fond orange jusqu’à bleu entraîne une barre blanche ou gris très clair, tandis que les autres couleurs du spectre génèrent une barre foncée.

Ce graphique peut aider les développeurs à déterminer la couleur de la barre d’accueil dans leurs applications en agissant sur la couleur d’arrière-plan, celle de la barre n’étant pas directement modifiable.