Le nouvel iPad et son écran Retina sont très exigeants : pour obtenir le meilleur résultat, tous les éléments graphiques doivent être adaptés à la définition élevée de cet écran. Ce n'est pas un trop gros problème pour les applications de l'App Store où les applications sont conçues pour un nombre limité de terminaux. Les développeurs ont en outre déjà l'habitude de gérer les écrans Retina depuis l'iPhone 4.
Le problème est toutefois différent sur Internet. Les sites sont construits non pas pour un écran en particulier, mais pour la majorité des navigateurs. Adapter un site à l'écran Retina du nouvel iPad nécessite souvent du temps, pour un nombre limité d'utilisateurs au total. Si votre site est un blog WordPress, il existe pourtant une solution très simple à mettre en place pour le rendre compatible Retina.
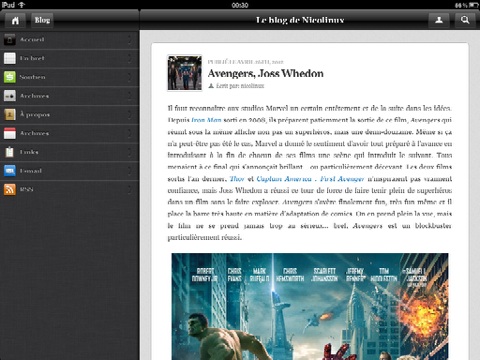
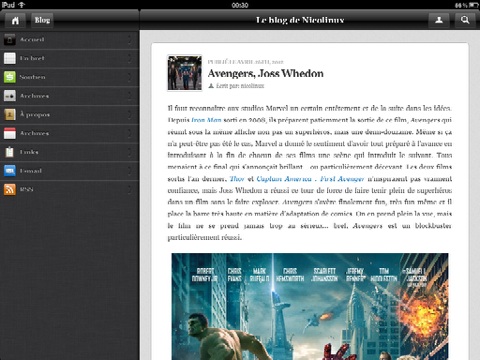
 Le module WPtouch Pro affiche automatiquement une version adaptée aux terminaux mobiles de votre site. Quand un visiteur utilise un iPad pour lire vos articles, c'est une interface adaptée à la tablette qui s'affiche, avec notamment un panneau latéral qui apparaît en mode paysage.
La dernière version de WPtouch Pro est justement compatible avec l'écran Retina du nouvel iPad. Tous les éléments d'interface et notamment les icônes utilisées dans le menu sont mieux définis et apparaissent sans aucun pixel sur cet écran. Seule condition toutefois, en rester au thème et aux icônes par défaut.
Le module WPtouch Pro affiche automatiquement une version adaptée aux terminaux mobiles de votre site. Quand un visiteur utilise un iPad pour lire vos articles, c'est une interface adaptée à la tablette qui s'affiche, avec notamment un panneau latéral qui apparaît en mode paysage.
La dernière version de WPtouch Pro est justement compatible avec l'écran Retina du nouvel iPad. Tous les éléments d'interface et notamment les icônes utilisées dans le menu sont mieux définis et apparaissent sans aucun pixel sur cet écran. Seule condition toutefois, en rester au thème et aux icônes par défaut.

 Le module WPtouch Pro affiche automatiquement une version adaptée aux terminaux mobiles de votre site. Quand un visiteur utilise un iPad pour lire vos articles, c'est une interface adaptée à la tablette qui s'affiche, avec notamment un panneau latéral qui apparaît en mode paysage.
La dernière version de WPtouch Pro est justement compatible avec l'écran Retina du nouvel iPad. Tous les éléments d'interface et notamment les icônes utilisées dans le menu sont mieux définis et apparaissent sans aucun pixel sur cet écran. Seule condition toutefois, en rester au thème et aux icônes par défaut.
Le module WPtouch Pro affiche automatiquement une version adaptée aux terminaux mobiles de votre site. Quand un visiteur utilise un iPad pour lire vos articles, c'est une interface adaptée à la tablette qui s'affiche, avec notamment un panneau latéral qui apparaît en mode paysage.
La dernière version de WPtouch Pro est justement compatible avec l'écran Retina du nouvel iPad. Tous les éléments d'interface et notamment les icônes utilisées dans le menu sont mieux définis et apparaissent sans aucun pixel sur cet écran. Seule condition toutefois, en rester au thème et aux icônes par défaut.

WPtouch Pro en action sur le nouvel iPad - clic pour agrandir
L'interface de votre blog peut ainsi être adaptée à l'écran Retina du nouvel iPad en un seul clic. WPtouch Pro est très bien conçu et il est pensé pour tous ceux qui ne veulent pas mettre les mains dans le code. Cette simplicité a toutefois un prix : comptez 49 $ (37 €) par site (un nom de domaine), avec des tarifs dégressifs en fonction de la quantité commandée. 










