« Le navigateur de la Motorola Xoom n'est pas prêt pour le show, même pour le HTML4 » : ainsi Aditya Bansod tacle-t-il le navigateur d'Android 3.0 Honeycomb. L'homme connaît son affaire : ancien employé d'Adobe ayant travaillé sur Flash, il travaille aujourd'hui pour Sencha, responsable notamment de Sencha Touch, un framework pour concevoir des webapps HTML5 pour mobiles et tablettes.


 Le navigateur de l'iPad utilise une version récente de WebKit (533.17.9) et utilise un nouveau moteur JavaScript, Nitro, que l'on retrouve dans Safari sur Mac. Au test SunSpider, le navigateur de l'iPad 2 surclasse celui de la Xoom en général, avec des variations dans tel ou tel domaine. Les tests en conditions réelles montrent que l'iPad fait ce qu'il dit, ce qui n'est pas toujours le cas de la Xoom : les six démos Animator fonctionnent sans accroc, les animations CSS3 sont parfaitement rendues, tout comme les manipulations Canvas. Audio et vidéo (H.264) HTML5 sont toujours aussi bien supportés, un point fort de l'iPad. Sencha n'a donc qu'une seule requête : que les API Media Capture soient un jour supportées — elles permettent d'utiliser l'appareil photo, le micro ou d'autres fonctions matérielles de l'iPad directement depuis le navigateur.
Le navigateur de l'iPad utilise une version récente de WebKit (533.17.9) et utilise un nouveau moteur JavaScript, Nitro, que l'on retrouve dans Safari sur Mac. Au test SunSpider, le navigateur de l'iPad 2 surclasse celui de la Xoom en général, avec des variations dans tel ou tel domaine. Les tests en conditions réelles montrent que l'iPad fait ce qu'il dit, ce qui n'est pas toujours le cas de la Xoom : les six démos Animator fonctionnent sans accroc, les animations CSS3 sont parfaitement rendues, tout comme les manipulations Canvas. Audio et vidéo (H.264) HTML5 sont toujours aussi bien supportés, un point fort de l'iPad. Sencha n'a donc qu'une seule requête : que les API Media Capture soient un jour supportées — elles permettent d'utiliser l'appareil photo, le micro ou d'autres fonctions matérielles de l'iPad directement depuis le navigateur.

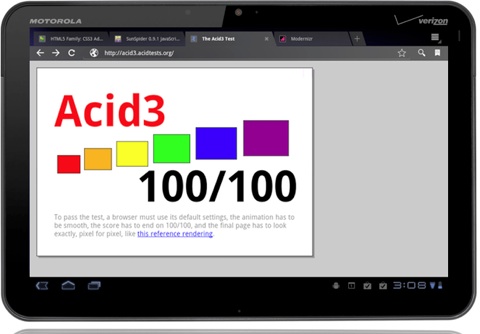
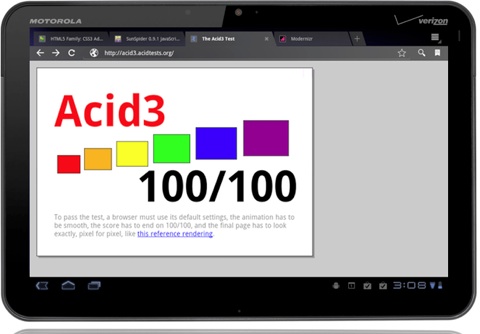
Le mot Acid3 devrait être écrit en noir avec une ombre portée.
Il a utilisé quatre tests : Acid3 et Modernizer (respect et support des standards), Sunspider (vitesse des moteurs de rendu) et un test plus empirique utilisant des outils de Sencha. La Xoom obtient un test de 100/100 au test Acid3, mais le résultat final possède deux problèmes de rendus absents sur iOS (mauvaise couleur et absence de l'ombre du titre, carré rouge dans un coin). Techniquement donc, le navigateur d'Android 3.0 ne passe pas le test Acid3. Sur Modernizr, les choses sont plus encourageantes : HTML5, SVG et transformations CSS3 sont gérés. De sa version récente de WebKit (534.13) à la plateforme matérielle de la Xoom (Tegra 2 double-cœur 1 GHz), le navigateur d'Android 3.0 devrait obtenir un excellent score au test SunSpider.

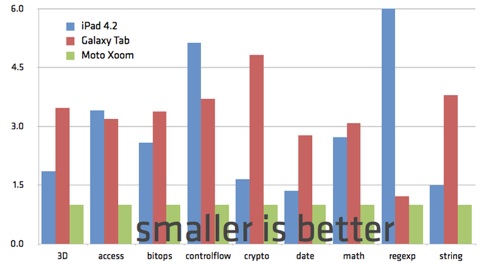
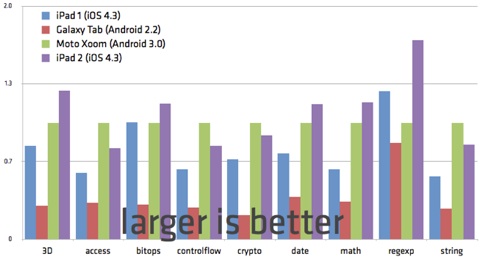
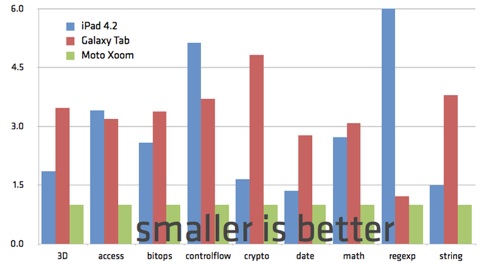
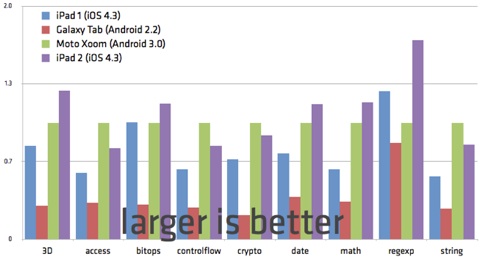
La Xoom enterre la Galaxy Tab lors des tests SunSpider. L'iPad 1G sous iOS 4.2 délivre de bonnes performances par rapport à la Galaxy Tab, quoiqu'inégales.
C'est en effet le cas : la Xoom y tire plutôt bien son épingle du jeu. Les tests avec les outils de Sencha offrent cependant des conclusions surprenantes : le navigateur de la Xoom a de réels problèmes avec les animations CSS3 (test 1, test 2), alors que la Galaxy Tab n'a aucun problème dans le même temps. La tablette de Motorola reprend le dessus sur celle de Samsung au petit jeu de la manipulation d'un fichier SVG ou d'un test Canvas. La balise audio HTML5 est assez bien supportée, au contraire de la balise video, certainement à cause des batailles autour des formats de fichiers.
Bref, le navigateur d'Android 3.0 Honeycomb laisse une impression mitigée : « malheureusement, la Xoom et Honeycomb sont de véritables déceptions. […] Nous avons eu des problèmes avec le navigateur qui a gelé ou planté. […] Souvent on aurait cru utiliser un modèle de présérie, mais non, nous avions bien acheté notre exemplaire à la boutique [du coin] ». C'est d'autant plus surprenant que ce navigateur se rapproche de Google Chrome, un de tous meilleurs si ce n'est le meilleur navigateur actuellement disponible sur PC et Mac. Sencha attend donc de pied ferme « les inévitables patchs ».
À l'inverse, le navigateur de l'iPad est encensé par Sencha : « il est rapide, il est précis et impressionnant. Apple a mis au point un navigateur HTML5 sans compromis et de tout premier ordre ». Son résultat final au test Acid3 n'est pas tout à fait parfait, mais meilleur que celui de la Xoom. Modernizr, qui se base sur les déclarations du navigateur, indique des choses qui ne sont pas gérées par l'iPad, et en oublie d'autres qui le sont (un point qui devra être réglé).
 Le navigateur de l'iPad utilise une version récente de WebKit (533.17.9) et utilise un nouveau moteur JavaScript, Nitro, que l'on retrouve dans Safari sur Mac. Au test SunSpider, le navigateur de l'iPad 2 surclasse celui de la Xoom en général, avec des variations dans tel ou tel domaine. Les tests en conditions réelles montrent que l'iPad fait ce qu'il dit, ce qui n'est pas toujours le cas de la Xoom : les six démos Animator fonctionnent sans accroc, les animations CSS3 sont parfaitement rendues, tout comme les manipulations Canvas. Audio et vidéo (H.264) HTML5 sont toujours aussi bien supportés, un point fort de l'iPad. Sencha n'a donc qu'une seule requête : que les API Media Capture soient un jour supportées — elles permettent d'utiliser l'appareil photo, le micro ou d'autres fonctions matérielles de l'iPad directement depuis le navigateur.
Le navigateur de l'iPad utilise une version récente de WebKit (533.17.9) et utilise un nouveau moteur JavaScript, Nitro, que l'on retrouve dans Safari sur Mac. Au test SunSpider, le navigateur de l'iPad 2 surclasse celui de la Xoom en général, avec des variations dans tel ou tel domaine. Les tests en conditions réelles montrent que l'iPad fait ce qu'il dit, ce qui n'est pas toujours le cas de la Xoom : les six démos Animator fonctionnent sans accroc, les animations CSS3 sont parfaitement rendues, tout comme les manipulations Canvas. Audio et vidéo (H.264) HTML5 sont toujours aussi bien supportés, un point fort de l'iPad. Sencha n'a donc qu'une seule requête : que les API Media Capture soient un jour supportées — elles permettent d'utiliser l'appareil photo, le micro ou d'autres fonctions matérielles de l'iPad directement depuis le navigateur.










