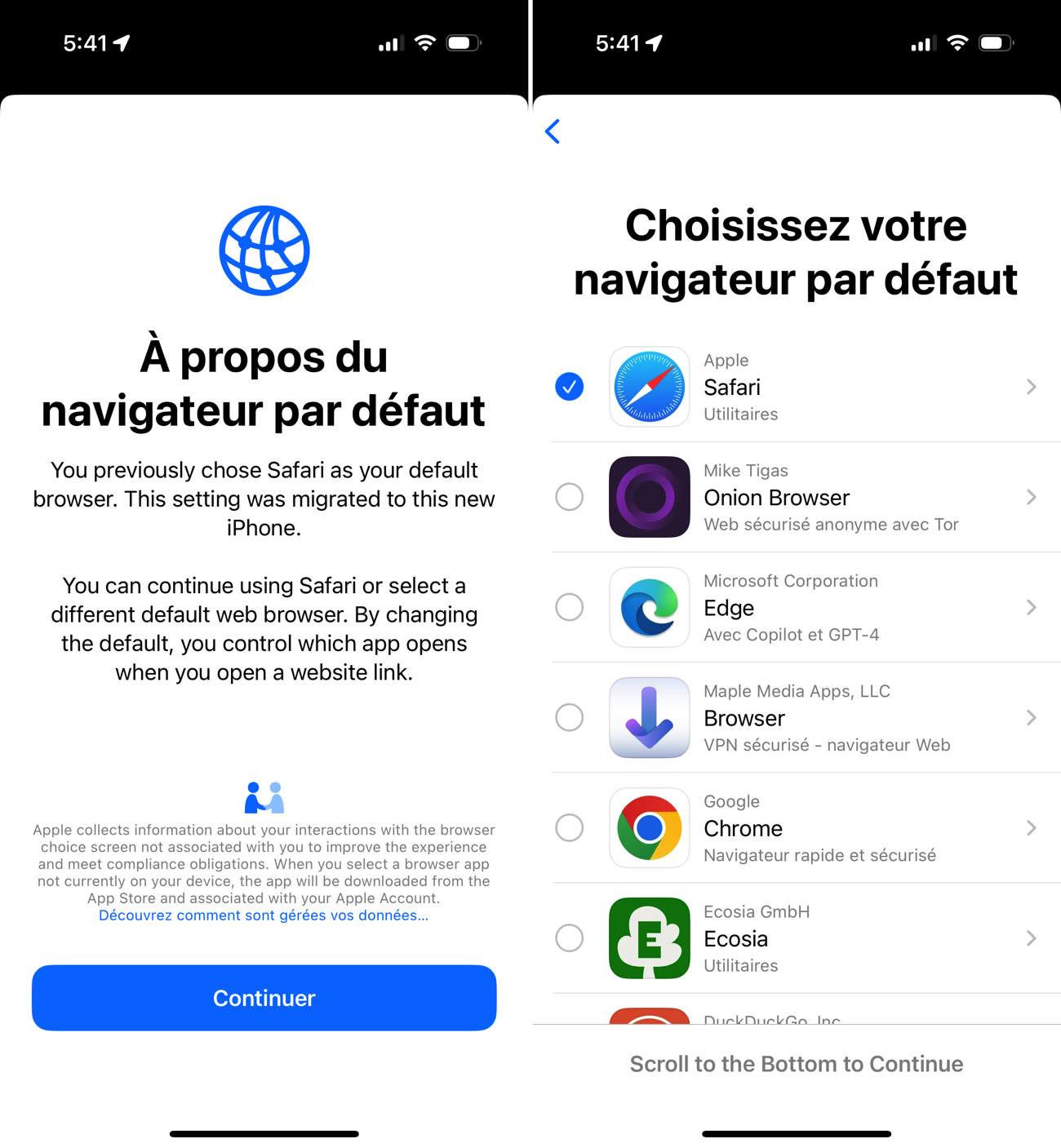
L’écran de sélection du navigateur web par défaut sera ajusté dans iOS 18.2. Les utilisateurs d’iPhone en Union européenne verront une interface légèrement modifiée à la demande de la Commission européenne, qui jugeait que l’écran de sélection introduit avec iOS 17.4 ne respectait pas toutes ses demandes dans le cadre du DMA. Plusieurs changements sont à noter, le plus important étant la possibilité de sélectionner le navigateur de son choix directement depuis cet écran, sans passer par sa page sur l’App Store comme c’était le cas jusque-là.

On peut ainsi choisir un élément de la liste directement, même s’il faut désormais faire défiler toute la vue pour confirmer son choix. Cette décision dépend de l’Union européenne et non d’Apple, l’idée étant de ne pas influencer le choix de l’utilisateur en ne lui montrant qu’une partie de la sélection. Pour l’aider, Apple a ajouté à la demande de la Commission le sous-titre App Store pour chaque navigateur présenté dans la liste. Les développeurs devront l’adapter pour qu’il soit plus clair, en l’état cet élément est souvent sans intérêt (y compris bizarrement pour Safari, qui affiche « Utilitaires »).
Les utilisateurs qui le souhaitent peuvent toujours ouvrir l’App Store en touchant le chevron sur la droite. Autre changement apporté par Apple, le navigateur web sélectionné s’ouvrira dans la foulée s’il est déjà sur l’appareil, il sera sinon téléchargé puis ouvert par la suite. Puisque cet écran doit s’afficher lors de la première ouverture de Safari, c’est logique de fluidifier ainsi le processus, sachant que tout se fera depuis l’écran, y compris l’affichage d’une barre de téléchargement si c’est nécessaire.
D’autres changements ont été encore apportés, cette fois sur la gestion du navigateur sélectionné par défaut sur l’écran d’accueil d’iOS. Si Safari était dans le Dock de l’utilisateur (position par défaut) ou sur la première page de l’écran d’accueil, son icône sera automatiquement remplacée par celle du navigateur choisi par l’utilisateur, y compris s’il doit être téléchargé avant, ce qui n’était pas le cas jusque-là. Si Safari est encore dans le Dock ou sur la première page et que l’utilisateur avait opté pour un autre navigateur web qui n’y est pas, iOS 18.2 proposera au premier lancement de Safari de remplacer l’icône par celle du navigateur web par défaut.
Cet écran de sélection sera de nouveau affiché à tous les utilisateurs en Union européenne qui avaient gardé Safari comme navigateur par défaut avec iOS 17.4. Ceux qui ont changé de navigateur web avec cette version du système ou par la suite ne le verront pas. Il sera par ailleurs présenté sur tous vos appareils, par exemple sur votre iPhone et votre iPad, dès lors qu’ils passeront à iOS 18.2 ou iPadOS 18.2.
Pour finir, Safari pourra être entièrement supprimée de l’iPhone ou iPad, comme prévu. C’est aussi iOS 18.2 qui ajoute ce mécanisme, en même temps que la suppression de Messages, Appareil photo et Photos.

iOS 18.2 permet de supprimer l’App Store, Safari et l’app Photos
Plusieurs changements pour les développeurs
Apple ajuste aussi sa politique pour les créateurs de navigateurs tiers, avec plusieurs gros changements qui étaient demandés à la fois par l’Union européenne et les développeurs. Le plus significatif est peut-être la possibilité de développer et surtout de tester un navigateur web basé sur un autre moteur de rendu que WebKit hors des frontières de l’UE. Cette limite empêchait tout travail sérieux des plus gros acteurs dans ce domaine, Google ou Mozilla en tête, dont une large partie des équipes ne travaille pas en Europe.
D’ailleurs, le changement ne concerne pas que les navigateurs web : les développeurs du monde entier peuvent maintenant tester leurs apps, même si elles ne visent que l’Union européenne grâce aux ouvertures apportées par le DMA. La limite restante, comme le notent les développeurs d’Open Web Advocacy, concerne les créateurs de sites web, qui ne pourront pas tester leur travail sur les navigateurs basés sur des moteurs tiers sans disposer d’iPhone ou iPad configurés comme étant européens.
Autre grosse concession d’Apple, une même app pourra désormais intégrer non seulement un moteur de rendu tiers, mais aussi WebKit, celui fourni avec iOS. C’était une demande des créateurs de navigateurs tiers, qui ne voulaient pas avoir à proposer deux apps différentes et qui voulaient aussi proposer un plan B à leurs développeurs. Ce sera possible avec iOS 18.2, même si cela ne règle pas le plus gros problème pour ceux qui souhaitent exploiter cette possibilité : il faudra toujours une nouvelle app spécifique à l’Europe, une mise à jour des navigateurs existants uniquement basés sur WebKit ne sera pas possible.
Enfin, les développeurs de navigateurs web pourront savoir s’ils sont le navigateur par défaut sur l’appareils de leurs utilisateurs. Apple a ajouté une contrainte importante : ils n’auront l’information qu’une seule fois par an. L’idée étant sans doute d’éviter les messages répétés pour changer de navigateur par défaut, une situation que l’on connaît bien sur les ordinateurs de bureau. Cette limite doit toutefois être validée par la Commission européenne, qui jugera peut-être qu’elle est exagérée, forçant l’entreprise à revoir sa copie dans le futur.

Il reste encore quelques fonctionnalités demandées par l’Union européenne et qui n’ont pas trouvé place dans iOS 18.2. Les web apps installées sur un iPhone ou iPad reposent toujours obligatoirement sur WebKit, il n’est pas encore possible d’en créer qui exploitent un autre moteur de rendu. Cela devrait toutefois être le cas à terme et peut-être que la version finale de la mise à jour le proposera. Est-ce qu’Apple a prévu un mécanisme pour mettre à jour le moteur de rendu des web apps préalablement créées sur base de WebKit ? Il faudra le vérifier le moment venu.












