Dans cette troisième partie de notre initiation à la création d’apps en utilisant Swift Playgrounds sur un iPad, nous allons créer la vue qui affichera le mot de passe généré pour l’utilisateur et toute la logique associée. Pour partir du bon pied, vous pouvez télécharger le code de l’étape précédente directement sur le dépôt GitLab de MacG. Pour mieux apprendre, il reste préférable de suivre le tutoriel de bout en bout et les deux premiers chapitres restent disponibles :

Créez une app avec Swift Playgrounds #1 : préparation du projet

Créez une app avec Swift Playgrounds #2 : création des réglages
Et si vous perdez au cours de ce chapitre, vous trouverez aussi l’intégralité du code source à cette adresse.
Création de la vue de résultat
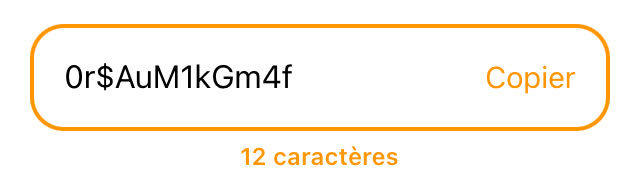
Comme son nom le suggère, la vue de résultat va afficher le mot de passe généré par notre app, avec un compteur qui présente le nombre de caractères. Un bouton permettra de copier ce mot de passe pour le saisir sur un site web ou dans une autre app.

Vous commencez à avoir l’habitude : ajoutez un nouveau fichier, nommé ResultView et voici son contenu initial. Le code ne présente à ce stade aucune particularité, mais il est figé, avec des valeurs par défaut (1234567 et 23 caractères) qui ne …











