Suite de notre série où nous créons ensemble une petite app en Swift en utilisant un iPad et l’app Swift Playgrounds. Si vous avez raté le chapitre précédent, vous pouvez le consulter à cette adresse pour préparer correctement le projet :

Créez une app avec Swift Playgrounds #1 : préparation du projet
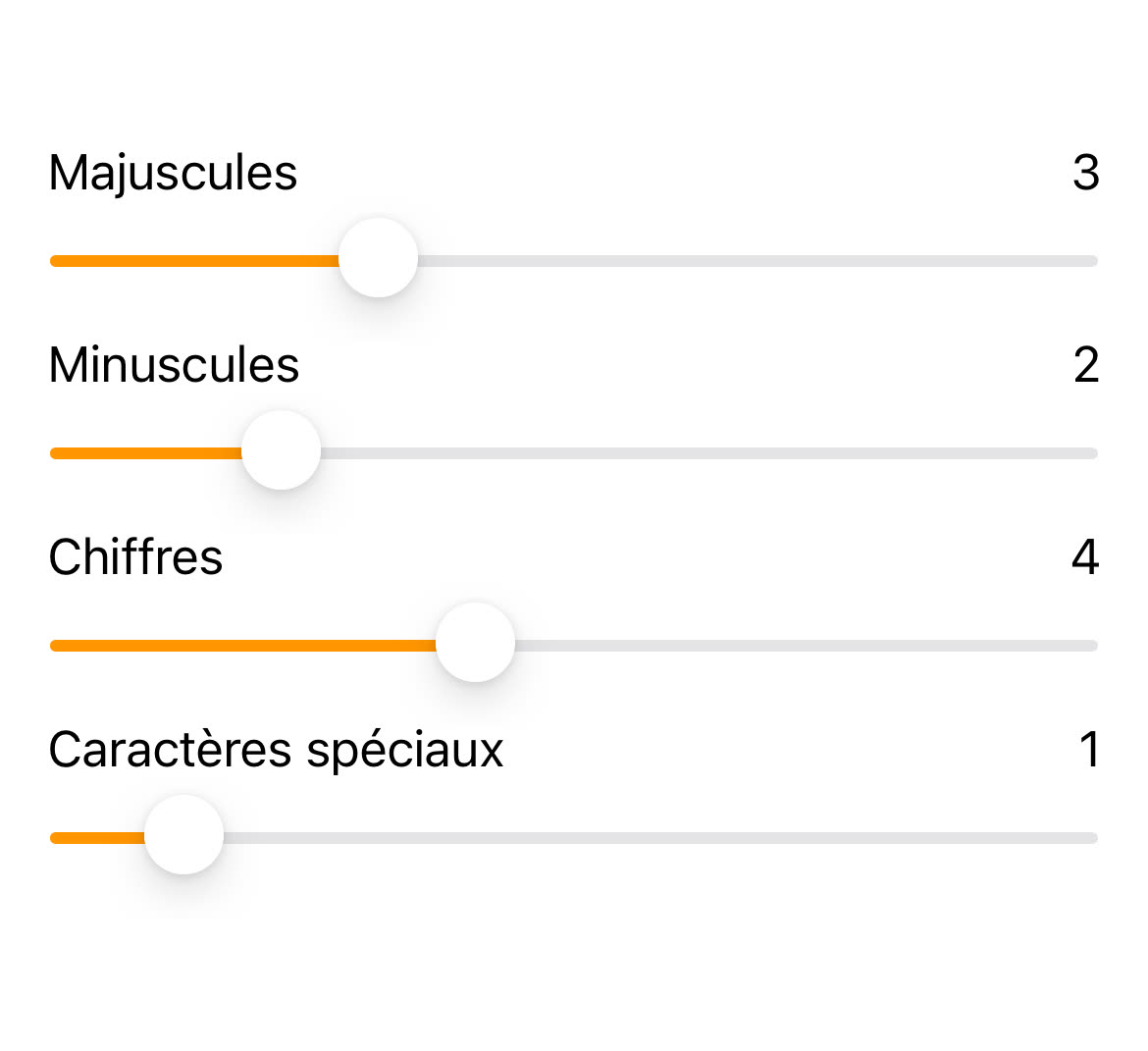
Dans ce nouveau chapitre, nous allons créer les réglages de l’application. L’objectif est de nous familiariser avec la création de nouveaux fichiers et de nouvelles vues. Nous allons également utiliser quelques mécanismes propres à SwiftUI.

Pour démarrer cette nouvelle avec un bon point de départ, vous pouvez vous appuyer sur le code disponible en ligne qui correspond au résultat à la fin du chapitre 1. Le code source de ce nouveau chapitre est également intégralement disponible à cette adresse.
Création d’un nouveau fichier pour le titre
Quand on programme, il est important de bien séparer ses idées pour ne pas s’emmêler les pinceaux. Une bonne recommandation est aussi de séparer le code en plusieurs fichiers et en l’occurrence de créer un fichier par vue. Pour commencer, nous allons créer un nouveau document pour le titre de l’app.
Pour ajouter un fichier dans Swift Playgrounds, touchez le bouton + en haut à droite de …