Le Mac n’est plus qu’un iPad, l’iPad n’est jamais qu’un gros iPhone, et voici que l’iPhone récupère les miettes laissées par l’Apple Watch ! Inspirés par leurs travaux sur les complications de la montre, les ingénieurs d’Apple se sont mis en tête de réécrire les widgets d’iOS et de macOS, en utilisant le framework SwiftUI… conçu pour watchOS.

Le travail titanesque d’unification des bibliothèques logicielles porte décidément ses fruits. Ce n’est plus le Mac qui fait « descendre » ses fonctions, ou l’iPhone qui fait « remonter » ses nouveautés, mais tous les appareils qui s’informent les uns les autres. L’Apple Watch contribue aujourd’hui avec SwiftUI, son framework déclaratif de conception d’interfaces, et ses complications.
Comme les complications, les nouveaux widgets sont conçus pour faire remonter des informations, le plus rapidement possible. « En moyenne, un utilisateur effectue 90 visites par jour sur l’écran d’accueil », explique Nadir Khan, cadre de l’équipe « iOS System Experience ». « La dernière chose que vous voulez voir », ajoute-t-il, « c’est un écran d’accueil tapissé d’indicateurs de chargement ».
Les widgets sont des extensions des applications. Avec SwiftUI, l’application déclare une chronologie de vues, qui seront présentées au moment opportun. Ce n’est pas clair ? Prenons l’exemple du calendrier : au petit matin, l’application prépare toutes les versions de son widget qui seront nécessaires dans la journée, et demande au système d’afficher telle version à tel moment.
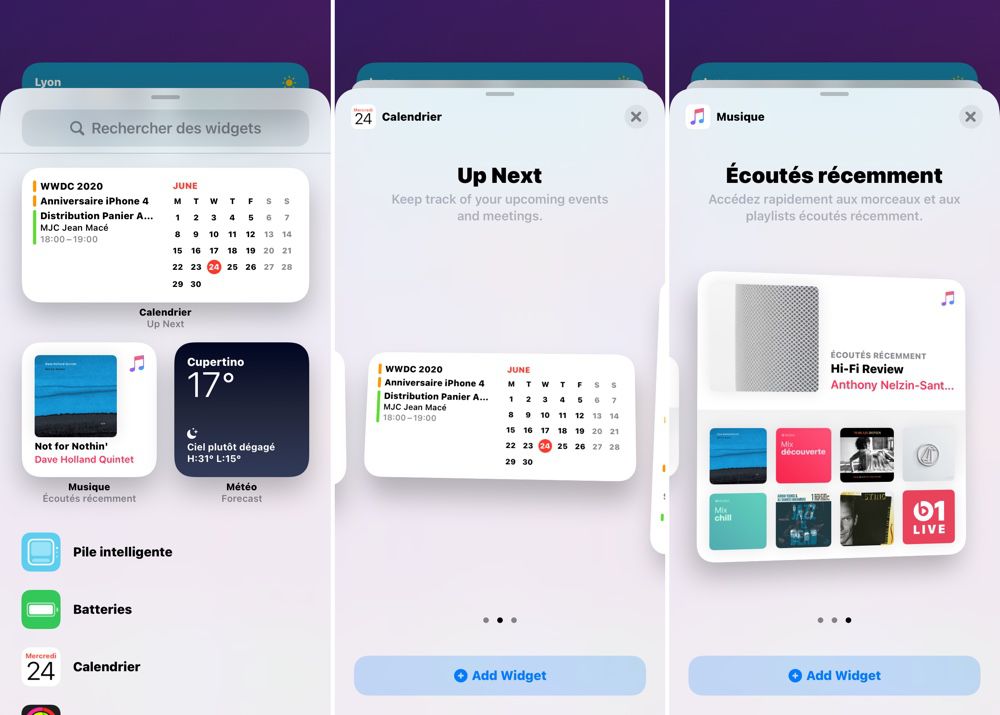
Ainsi, le système n’a pas besoin de calculer l’affichage du widget ici ou là. La galerie affiche le widget tel qu’il apparaitra sur l’écran d’accueil, avec de vraies données, plutôt qu’un aperçu générique. Le widget sur l’écran d’accueil et le widget sur l’écran de recherche ne font qu’un. En cas de changement, bien sûr, l’application peut réécrire la chronologie.
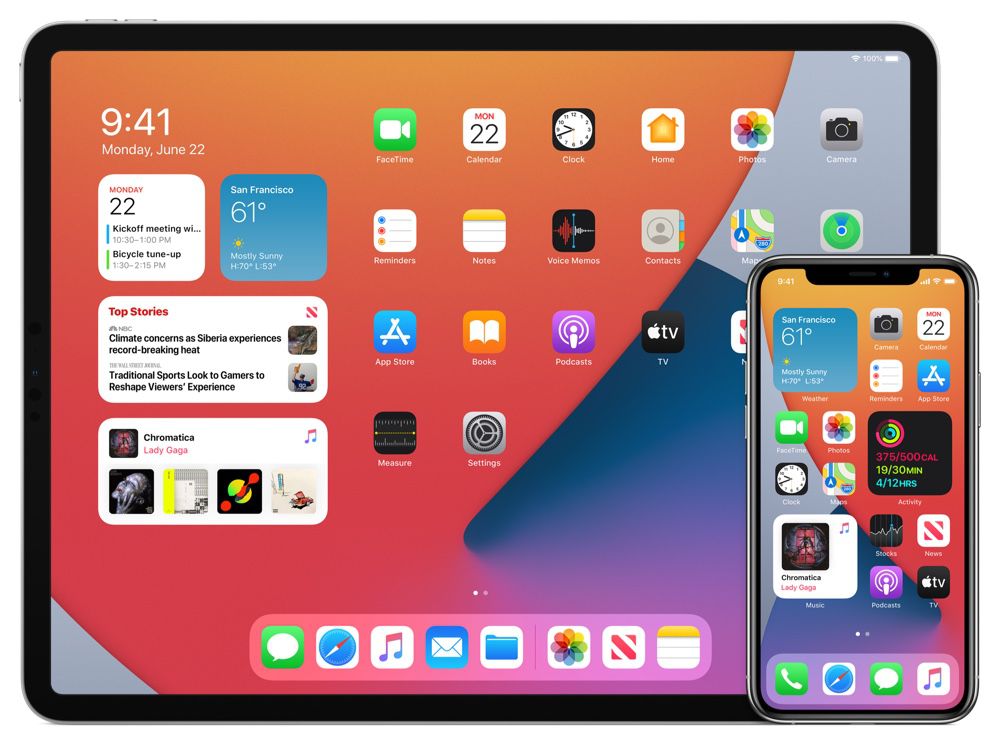
Ajoutez un nouveau rendez-vous, et le calendrier rafraichit son widget. Une même application peut fournir plusieurs widgets, statiques (tous les calendriers) ou dynamiques (le calendrier de votre choix1). Enfin, les développeurs peuvent utiliser trois tailles de widgets, du petit carré prenant la place de quatre icônes au grand pavé occupant la largeur de l’écran.

WidgetKit, le framework qui permet de concevoir ces nouveaux widgets, est compatible avec iOS comme macOS. Le même widget pourrait ainsi prendre place sur l’écran d’accueil de l’iPhone, dans la vue « Aujourd’hui » de l’iPad, ou dans le Centre de notifications du Mac. Et sans grand effort, il pourra s’adapter aux réglages de la taille des textes et au mode sombre.
Et les anciens widgets ? Ils peuvent encore être utilisés sur iOS, mais ne peuvent pas être déplacés sur l’écran d’accueil. Ils ne peuvent plus être utilisés sur macOS, et pour cause, le nouveau Centre de notification est de facto une application Catalyst.
Apple voit les widgets comme de petites unités d’information, et non pas comme de petites applications. Plus encore que l’ancien, le nouveau mécanisme limite fortement les interactions. Certains développeurs abandonneront probablement leurs widgets – les jours de la mini-calculette de PCalc, par exemple, semblent comptés.
-
Les réglages apparaissent au dos du widget, comme au temps de Dashboard. ↩︎











