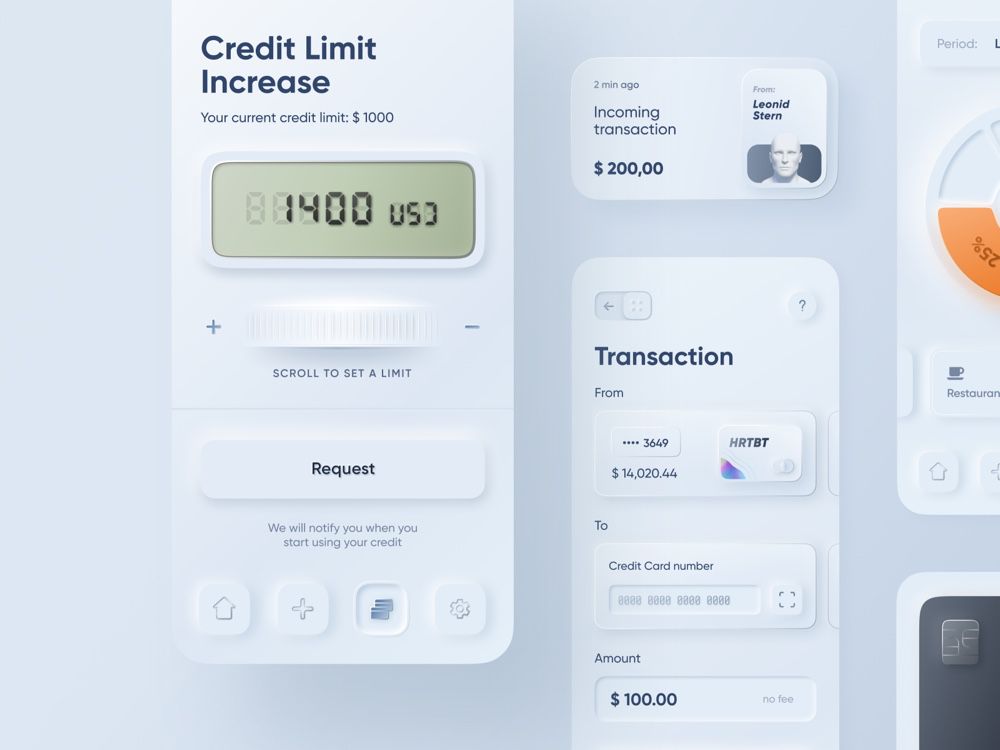
Le "Neumorphism" va-t-il redonner un peu d'épaisseur aux interfaces mobiles ? Ce terme — on emploie aussi celui de "Neomorphism" — est apparu à la fin de l'année dernière à la suite de la publication sur Dribble de tests graphiques d'Alexandre Plyuto. Ont suivi des explications pour concevoir ses propres interfaces.

Ce designer ukrainien a imaginé ce qu'auraient pu donner des interfaces skeuomorphiques si on les avait laissées évoluer au lieu de les remplacer purement et simplement par du "flat design". Un mouvement qui s'est traduit chez Apple par le passage d'iOS 6 à iOS 7.

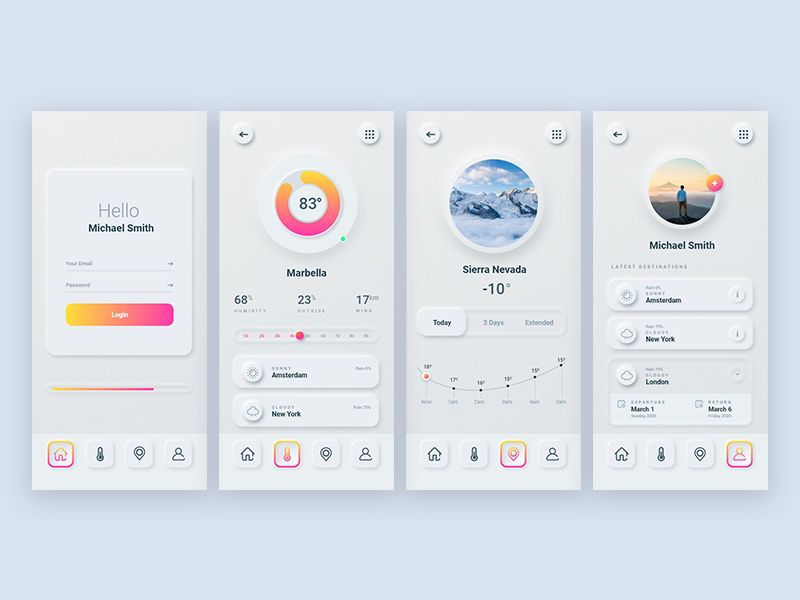
Le "Neumorphism" serait le mariage entre le skeuomorphisme et le flat design. Les éléments d'interface ont conservé du relief ainsi qu'un certain degré de réalisme dans leur représentation, tout en se débarrassant de ces couches de textures impressionnantes de précision mais connotées dans le temps et parfois lourdingues (lire Interfaces : critiques sur le skeuomorphisme d'Apple).
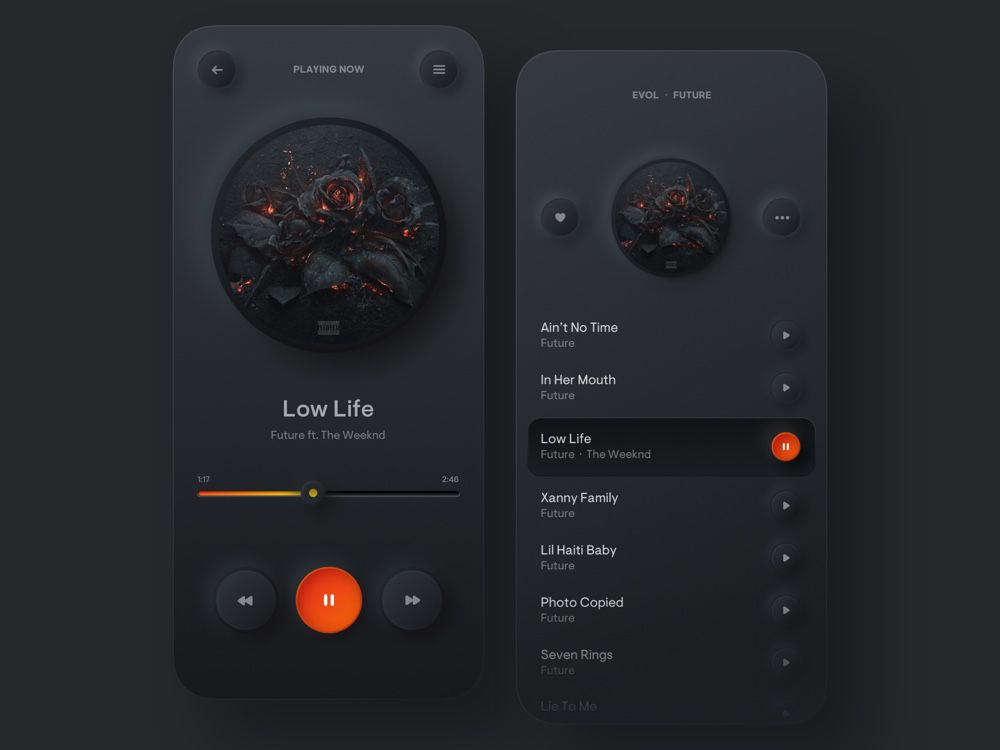
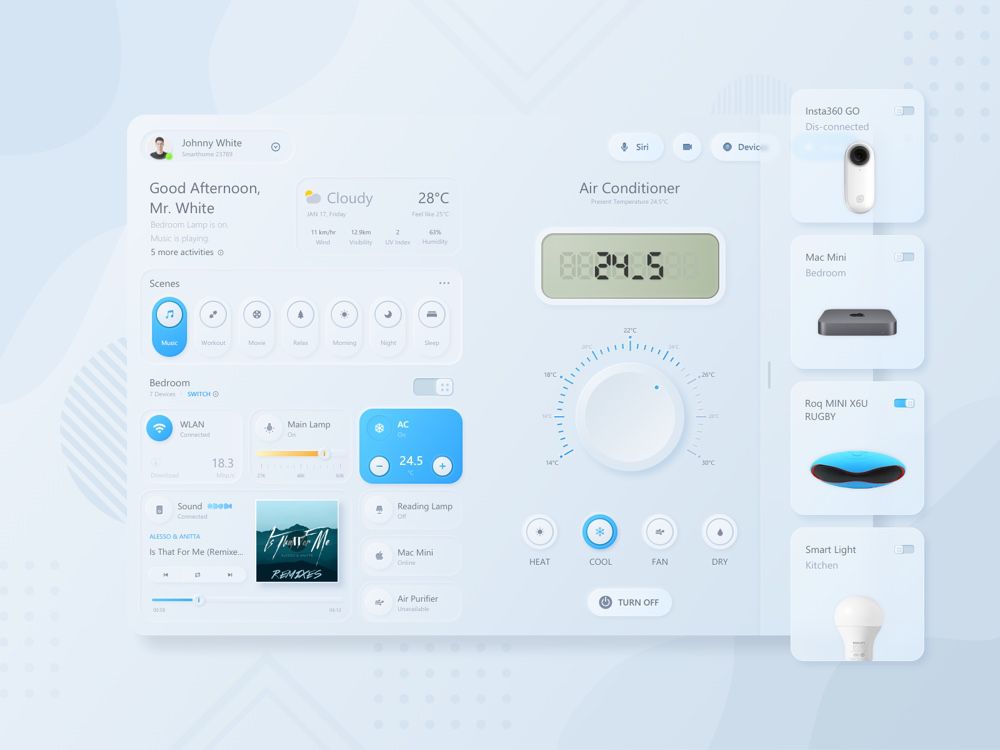
Cette réflexion graphique a donné lieu à toutes sortes de propositions d'autres graphistes — en thèmes clair ou sombre, comme il se doit. D'aucuns y voient une tendance possible pour 2020 de futures interfaces d'applications voire de systèmes d'exploitation. Après tout, il en va des styles d'interface comme de la mode, il y a une notion de cycle et le flat design à la sauce Apple, inspiré par celui de Microsoft, a dépassé la demi-décennie.



Ce Neumorphism peut rappeler d'autres interfaces vues ici ou là ou à d'autres époques. Il évoquera peut-être chez certains des skins pour des lecteurs de musique. Il rappelle également le visuel d'Apple pour la WWDC 2018 qui pouvait annoncer une nouvelle orientation graphique mais qui s'avéra finalement parfaitement gratuit.

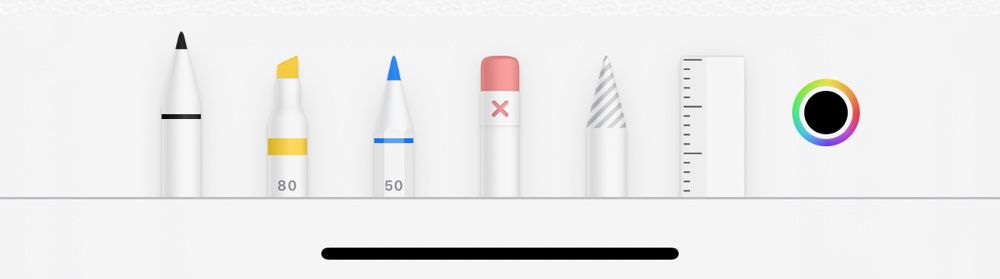
Toujours chez Apple, on peut pointer vers la représentation des outils dans l'app Notes qui s'éloignent des précédentes formes très stylisées pour revenir, sans excès, vers un peu plus de réalisme. Il y a aussi une once du "Material Design" de Google avec les effets de niveaux entre les composants de l'interface. En somme, on navigue entre du nouveau et du familier.

Ce n'est pas inintéressant, cela donne même des interfaces parfois élégantes, avec cette touche de fraîcheur qui éveille l'intérêt. Mais l'accumulation de ces écrans donne aussi le sentiment qu'une monotonie — celle du tout plat d'iOS 7 et consorts — va être remplacée par une autre répétition de looks assez identiques entre eux. Chose que les interfaces créées jusqu'à iOS 6 évitaient, tant elles étaient riches et variées.

Ce Neumorphism remet néanmoins un peu de chair sur les écrans et il résoud des problèmes : un bouton a l'allure d'un bouton. Mais il en pose d'autres.
Dépourvus de bordures et jouant uniquement sur des ombres pour marquer leur relief, ces éléments ne sont pas toujours faciles à interpréter ou distinguer entre eux. Untel verra un bouton pressé là où un autre le verra relevé, si le contraste entre la surface du bouton et celle du fond n'est pas correctement gérée.
La hiérarchie entre les objets ou entre ce qui est actionnable et ce qui ne l'est pas doit être bien réfléchie. Rien d'impossible mais une interface qui marche, et qui marche pour tous, est bien plus complexe à réaliser que quelques belles illustrations. D'autant plus que ses principes fondateurs doivent s'appliquer à toutes les plateformes d'Apple, des iPhone en passant par le téléviseur et les montres.
Surtout, en admettant que toutes ces subtilités soient abordées avec intelligence, une nouvelle tendance de style se doit d'avoir une pérennité qui se calcule en années.
Le changement amené par iOS 7 fut important et brutal, il a par la suite connu de multiples itérations qui continuent aujourd'hui d'apparaître, par de petites touches. Si Apple a en tête d'amorcer un tout nouveau virage, le secret est bien gardé, rien dans les rumeurs ne laisse supposer qu'elle prévoit de renverser de nouveau la table.
Source :











