Petit à petit, Apple améliore la prise en charge des Progressive Web Apps (PWA) avec iOS. Sans aller aussi loin que Google dans Android, la firme de Cupertino permet malgré tout d’utiliser ces sites web convertis en app de plus en plus comme une véritable app native obtenue sur l’App Store. De gros progrès ont été faits avec iOS 12.2 qui permet de les utiliser au quotidien de manière plus confortable, notamment parce que les données sont conservées en mémoire à l’arrière-plan.

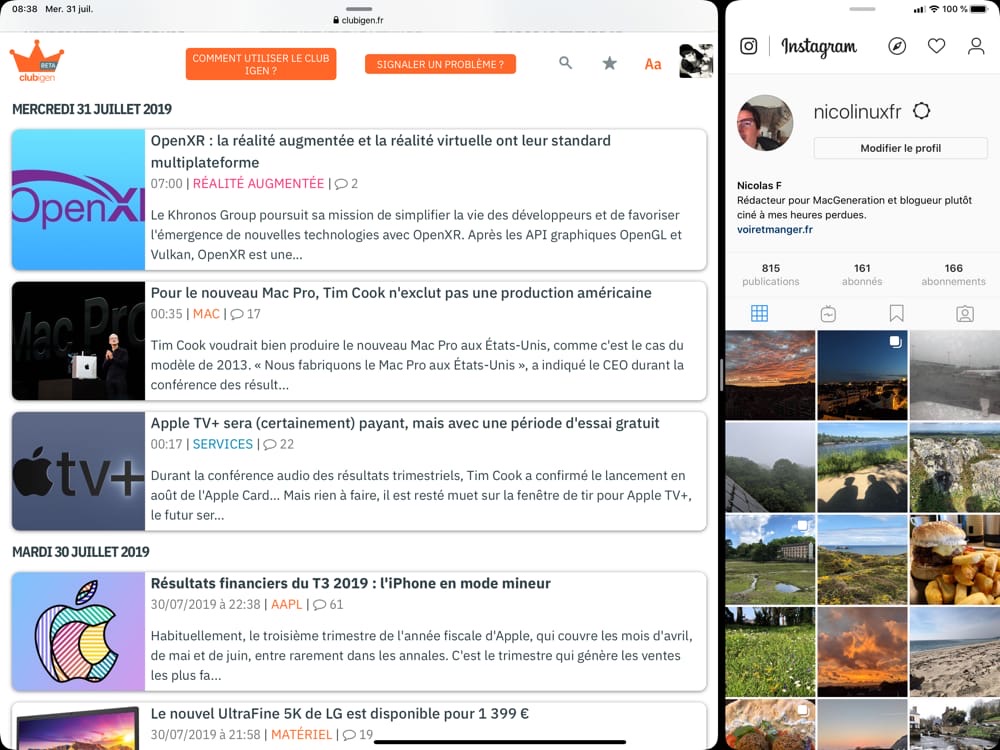
Avec iOS 13, il y a quelques améliorations supplémentaires dont une qui intéressera tout particulièrement les utilisateurs d’iPad. Les web apps peuvent désormais partager leur écran avec une autre app, en exploitant le système de Split Screen d’iPadOS 13. Jusque-là, on pouvait superposer une autre app par dessus une web app avec un Slide Over, mais pas effectuer un véritable partage d’écran.


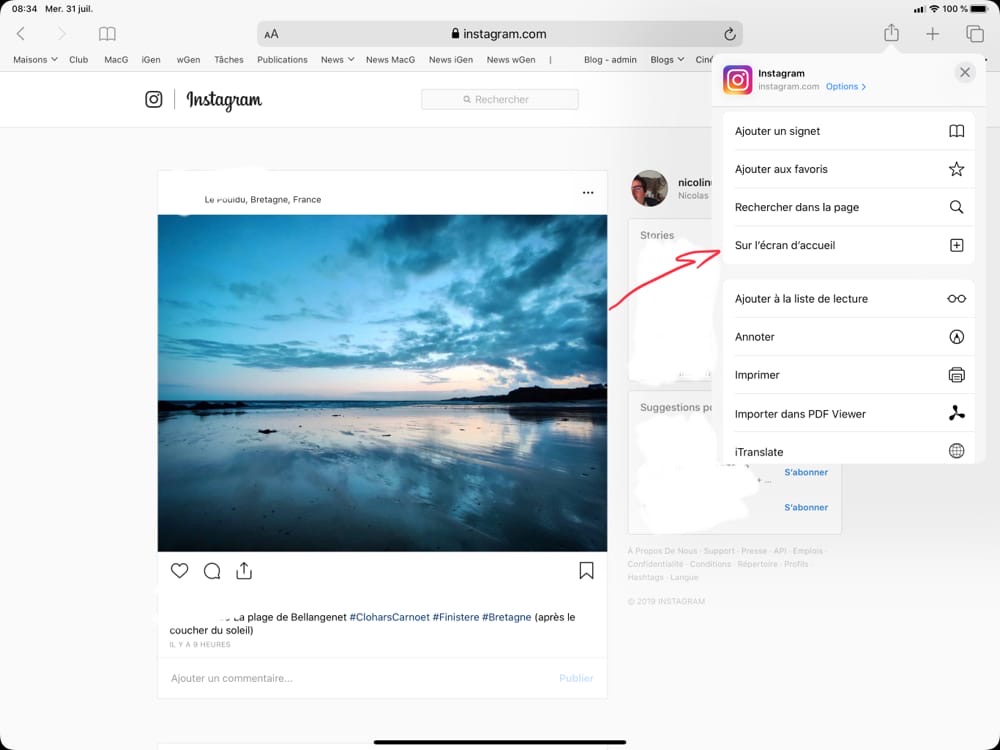
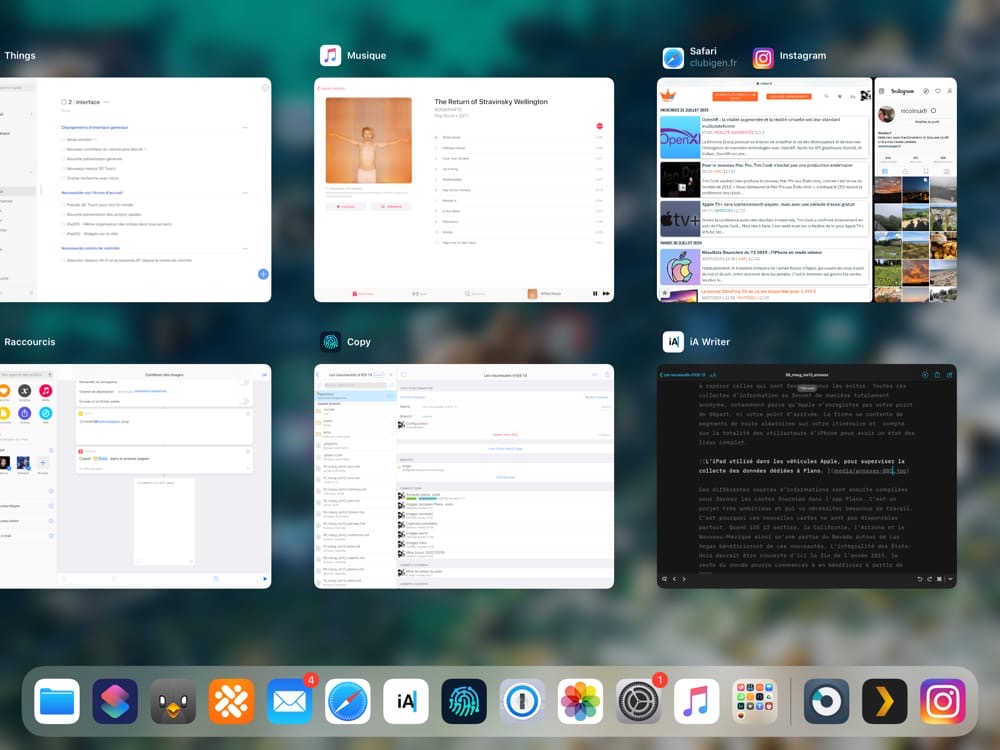
iOS 13 améliore aussi la gestion des web apps avec des aperçus systématiques dans la vue multitâche, l’accès au même menu de contrôle de l’aspect des pages que Safari, ou encore la possibilité d’utiliser l’inspecteur de Safari sur un Mac pour une PWA. Vous trouverez une liste complète des nouveautés avec iOS 13 dans cet article.
C’est un confort appréciable, mais Apple refuse toujours de prendre en charge les fonctions les plus utiles des PWA, comme la mise à jour des données en arrière-plan et les notifications push. Cela viendra peut-être, mais le constructeur préfère privilégier son App Store plutôt que ces web apps plus complètes, contrairement à Google qui met en avant les PWA depuis plusieurs années.











