Parmi toutes les nouveautés d’iOS 11.3, on trouve la prise en charge des Progressive Web Apps, ou PWA pour les intimes. Cette fonction rapproche les sites web des apps natives, en permettant de les installer sur l’écran d’accueil d’un smartphone et en leur offrant quelques fonctions réservées normalement aux apps téléchargées sur l'App Store. L’idée n’est pas nouvelle, en fait le tout premier iPhone de 2007 reposait exclusivement sur des web apps faute d’App Store, mais il s’agit de la dernière version, la plus évoluée.

Entre les web apps que l’on avait depuis près de onze ans et les PWA, il y a quelques différences importantes. La principale est qu’une web app ne pouvait pas fonctionner sans connexion internet, alors qu’une PWA oui. Le code nécessaire à son interface ainsi qu’une partie du contenu sont stockés en local, comme une app native, ce qui permet de ne pas se retrouver sur une page vide ou une erreur si la connexion est coupée.
Par ailleurs, les PWA accèdent à davantage de fonctions natives. Sur iOS, elles ont accès à la géolocalisation du terminal, à certains capteurs (gyroscope, boussole, etc.), aux appareils photo, aux microphones, à Apple Pay et à des fonctions plus avancées pour les développeurs, notamment en termes de graphismes. Les apps natives gardent l’avantage sur de nombreux points, elles peuvent stocker plus que 50 Mo de contenu, leur interface reste toujours sur l’appareil (les PWA peuvent être purgées si le stockage interne manque), elles ont accès à tous les capteurs (notamment biométriques) et au Bluetooth, elles peuvent lire les données privées stockées sur l’appareil et elles peuvent envoyer des notifications.
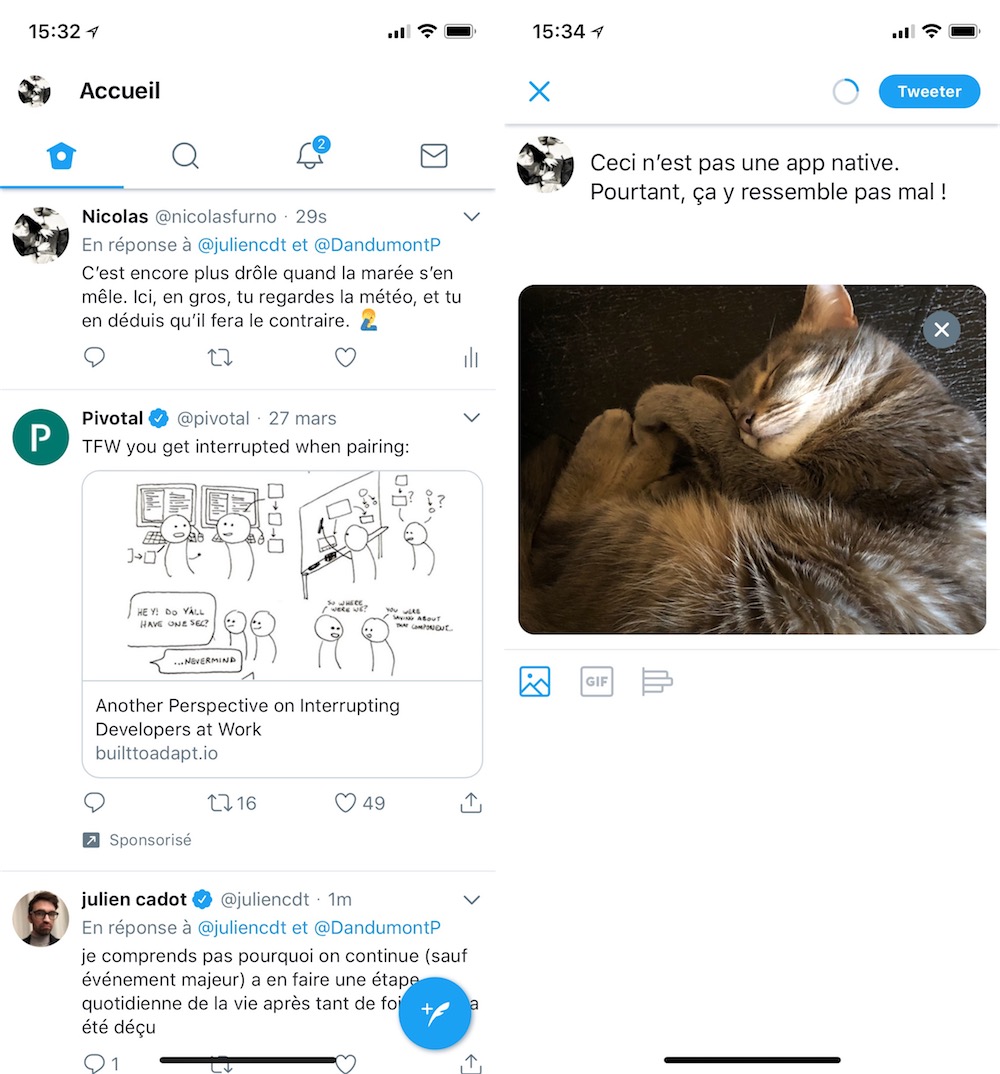
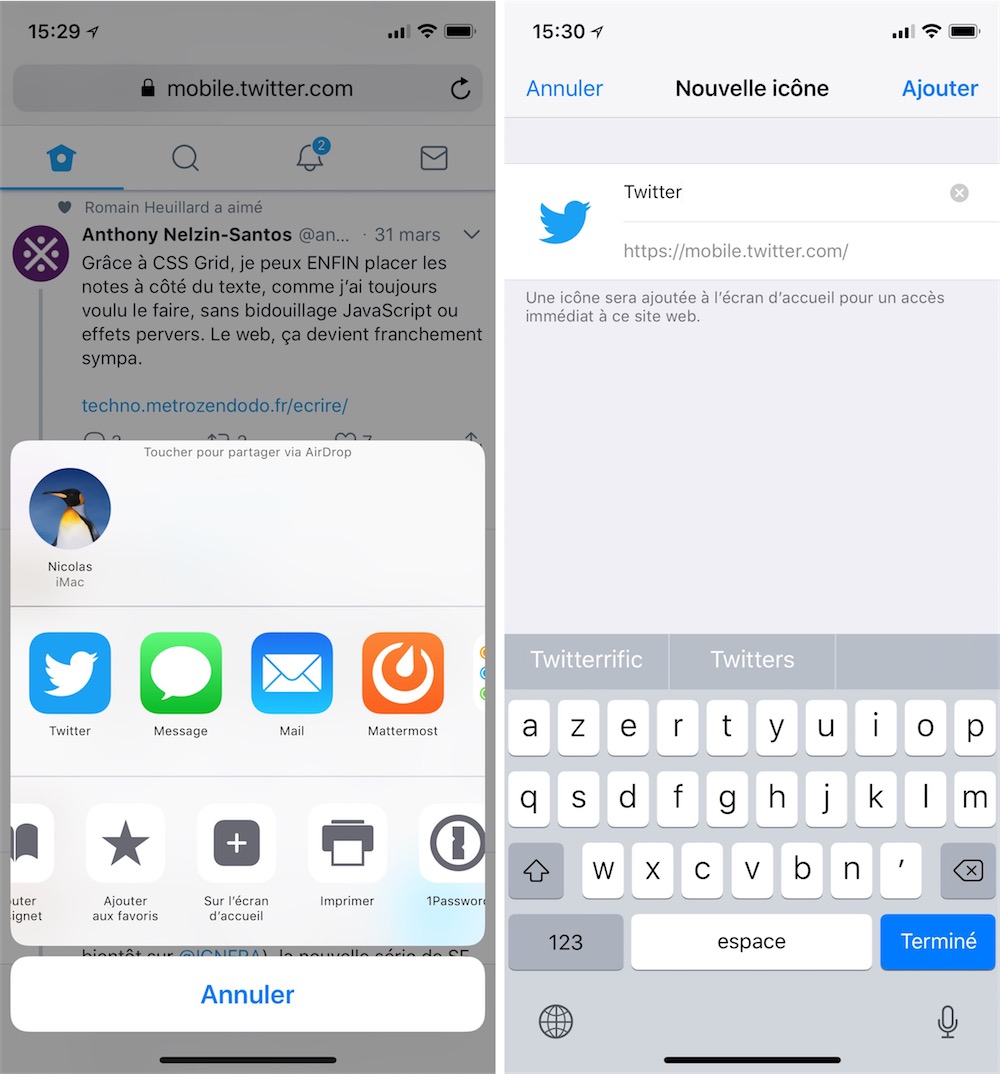
Les PWA ne sont pas un concept inventé par Apple, c’est plutôt Google qui a développé l’idée pour Android. Mais cela veut aussi dire que cette fonction existe depuis quelques années et que vous pouvez l’essayer avec plusieurs sites et services. Si vous voulez juger de l’intérêt de cette fonction, vous pouvez essayer avec le site mobile de Twitter qui peut se transformer en PWA sur iOS 11.3. Pour cela, c’est la même processus que pour les web apps traditionnelles : bouton de partage, et option « Sur l’écran d’accueil ».

Si Twitter ne vous intéresse pas, ou si vous voulez en voir davantage, vous trouverez une liste de PWA à cette adresse et d’autres encore à cette adresse. Vous trouverez un convertisseur de monnaie, le fameux Pokédex, un carnet de notes, un lecteur de Wikipedia sans connexion, une version PWA du jeu 2048 et même un accordeur de guitare.
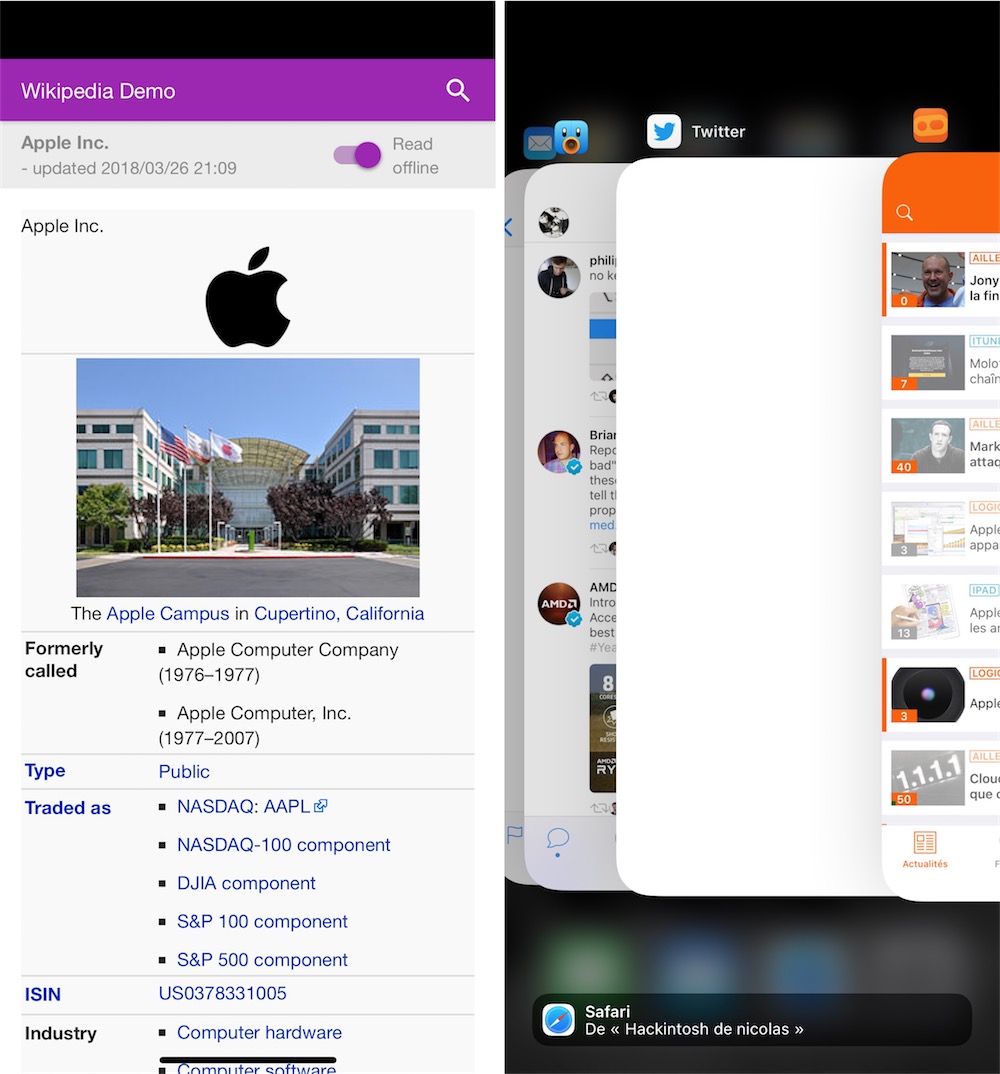
À l’usage, vous noterez aussi quelques restrictions qu’Apple pourrait lever avec une mise à jour d’iOS. Par exemple, les aperçus dans la vue du multitâche sont blancs, alors que les apps natives sont représentées par une capture d’écran qui représente leur dernier état. Par ailleurs, une PWA ne peut pas partager son écran sur l’iPad, elle occupe systématiquement la totalité de l’écran. Ce sont des défauts qui seront peut-être corrigés par une future mise à jour d’iOS, tout comme la barre noire qui s’affiche par défaut en haut de l’écran et qui masque la barre de statut d’iOS (les créateurs de PWA peuvent toutefois corriger ce problème).

Il y a aussi des fonctions que les PWA peuvent utiliser sur Android, mais pas sur iOS, sans que l’on sache très bien si ce sont des choix politiques ou techniques. En particulier, l’impossibilité d’afficher des notifications est un handicap pour ces nouvelles web apps améliorées. Est-ce pour économiser la batterie ou laisser aux apps de l’App Store un avantage sur ce point ? Autre point vite gênant à l’usage, les gestes habituels du système, notamment le glissement vers la droite pour revenir en arrière, ne fonctionnent pas. Charge aux sites web d’afficher les boutons nécessaires pour la navigation, ce qui alourdit aussi l’interface.
Pour en savoir plus sur les PWA et leurs limites, cet article a servi de base au nôtre et il vous permettra d’aller plus loin. Et si vous utilisez des PWA sur votre iPhone ou iPad, n’hésitez pas à indiquer lesquelles en commentaire !











