play.js est une nouvelle application iOS surprenante. Il s’agit d’un environnement de travail complet destiné aux développeurs React Native. Quand on dit complet, c’est parce qu’il y n’a même pas besoin de quitter play.js pour accéder à la documentation sur la technologie de programmation. En plus de l’indispensable éditeur de code et du simulateur, l’application intègre un navigateur web. Tout ça présenté dans un environnement de bureau.

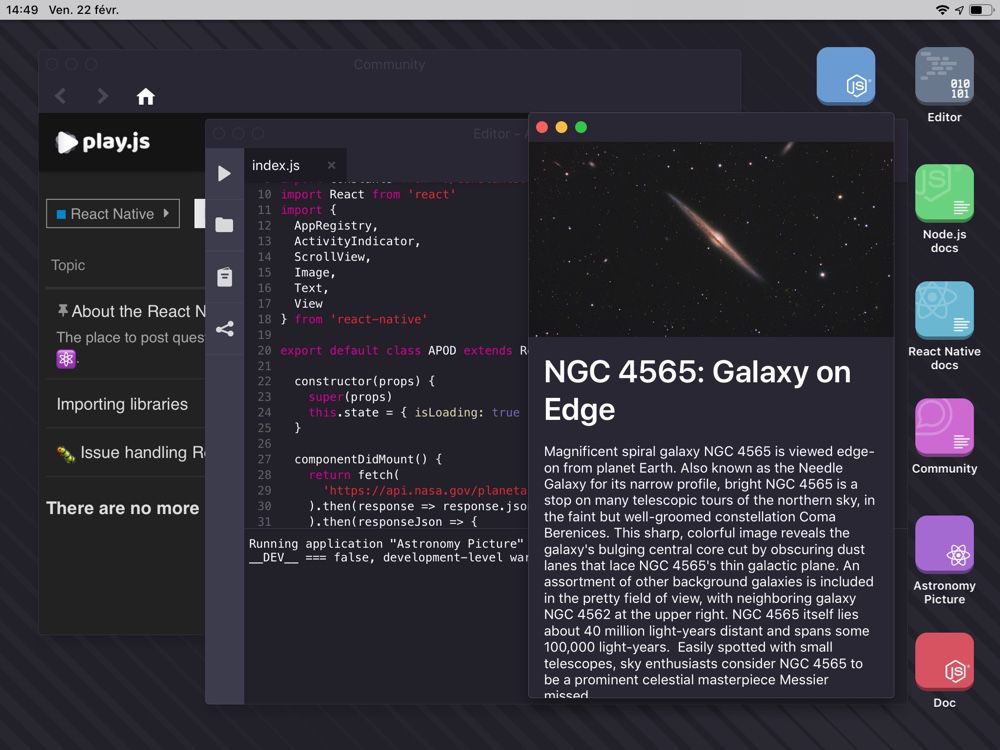
play.js présente un bureau à la macOS sur lequel figurent des icônes servant à lancer les différentes fonctions. L’éditeur de code, le navigateur intégré et le reste s’ouvrent dans des fenêtres. On ne peut pas les redimensionner, mais on peut les déplacer au sein de l’app.
Les créateurs de play.js sont allés jusqu’à mimer la barre des menus d’iOS et à reprendre les boutons tricolores des fenêtres du Mac. Ces boutons étant trop petits par défaut pour une utilisation au doigt, un tap dessus les élargit d’abord, puis on peut réaliser un second tap. Les boutons jaune et rouge ferment indifféremment la fenêtre (il n’y a pas de Dock où retrouver la fenêtre minimisée) et le bouton vert passe la fenêtre en plein écran.
Non seulement cet environnement de bureau au sein d’iOS est surprenant, mais il est aussi surprenant qu’Apple ait validé l’application. En 2017, le développeur Steven Troughton-Smith, qui avait réalisé une application similaire, avait été prévenu par Apple qu’un tel système de fenêtres n’était pas autorisé.
Les guidelines de l’App Store sont claires (règle 2.5.8) : « les applications qui créent des environnements de bureau/d’accueil alternatifs ou qui simulent des expériences de widgets multi-app seront rejetées. » play.js est passée entre les mailles du filet.











