La semaine dernière, le gouvernement a mis à disposition une attestation numérique de déplacement. Si le générateur d'attestation remplit très bien son office dans la plupart des cas, il reste néanmoins une marge de progression. Le ministère de l'Intérieur a d'ailleurs d'ores et déjà amélioré plusieurs aspects de ce générateur prenant la forme d'un formulaire web. Puisque le code est open source, nous en profitons pour faire quelques suggestions afin de peaufiner le générateur.
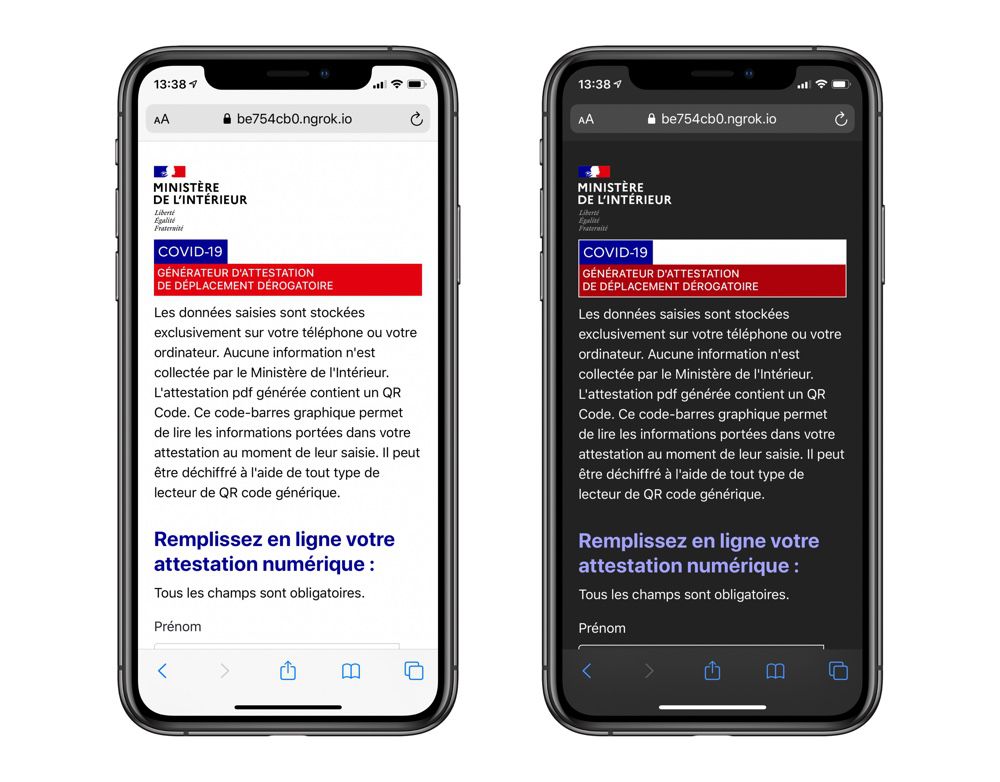
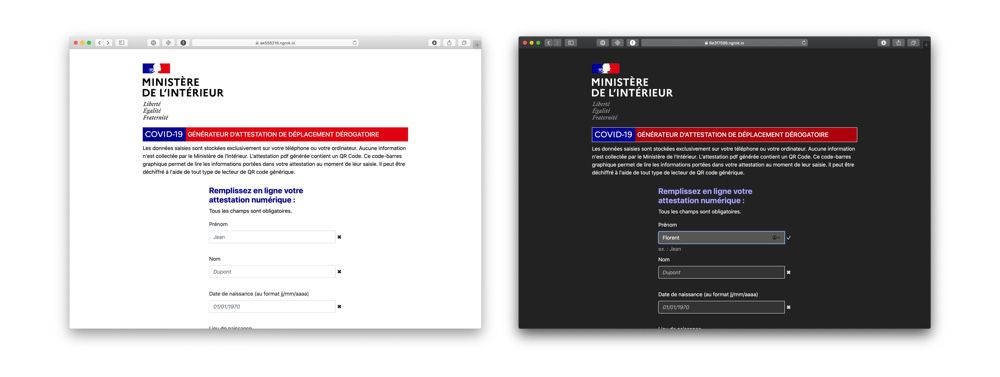
Le mode sombre
On peut choisir d’activer (automatiquement ou non ) le mode sombre pour diverses raisons :
- pour ne pas fatiguer ses yeux, surtout si on est myope ;
- pour limiter la lumière bleue le soir ;
- pour économiser la batterie de son appareil ;
- ou pour des raisons esthétiques, tout simplement.
Il est dommage de devoir subir une interface très claire alors qu’on a spécifiquement choisi de disposer d’un mode sombre sur son appareil. C’est d’autant plus dommageable s’il s’agit de raisons d’accessibilité.

Quel est le public concerné ?
Si Apple a démocratisé le mode sombre avec iOS 13, il est également accessible sur Mac. En dehors de l’univers Apple, on le retrouve sur Android depuis la version 10 et sur PC avec les dernières mises à jour de Windows 10 et d'Edge. Les navigateurs Firefox et Chrome prennent également en charge le mode sombre.

Comment exploiter le mode sombre dans le code ?
Grâce au CSS, on peut choisir d’utiliser des couleurs différentes. Voici un simple exemple ci-dessous :
La même chose s’applique pour les images : on peut choisir d’utiliser une image alternative en mode sombre.
Cela se fait tout simplement ainsi en HTML :
En JavaScript, on peut détecter le mode sombre ainsi :
Quelles sont les bonnes pratiques de design à adopter ?
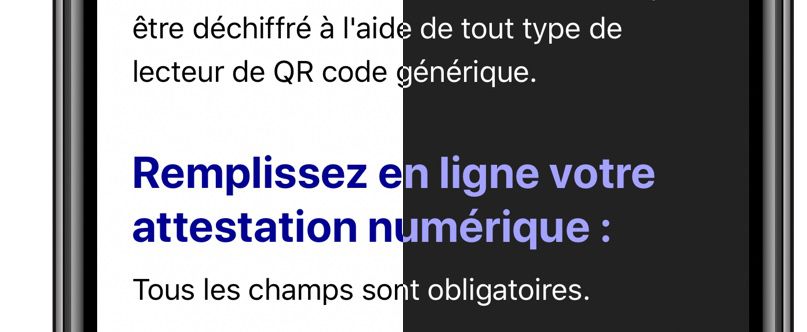
Plusieurs règles doivent être respectées pour un bon design en mode sombre. Il faut un contraste suffisant entre les couleurs pour que la lisibilité soit bonne. Sinon, l’image ou le texte risque de « vibrer ». De manière générale, on s’appuie sur des déclinaisons plus pâles des couleurs.
Il faut éviter d’avoir un noir totalement noir en arrière-plan s’il y a du texte blanc dessus. C’est plutôt un gris extrêmement foncé qui est recommandé.

C’est essentiellement à l’usage que l’on se rend compte si un design est bien adapté ou non. À défaut, il existe des sites qui permettent de tester le contraste, de manière purement théorique.
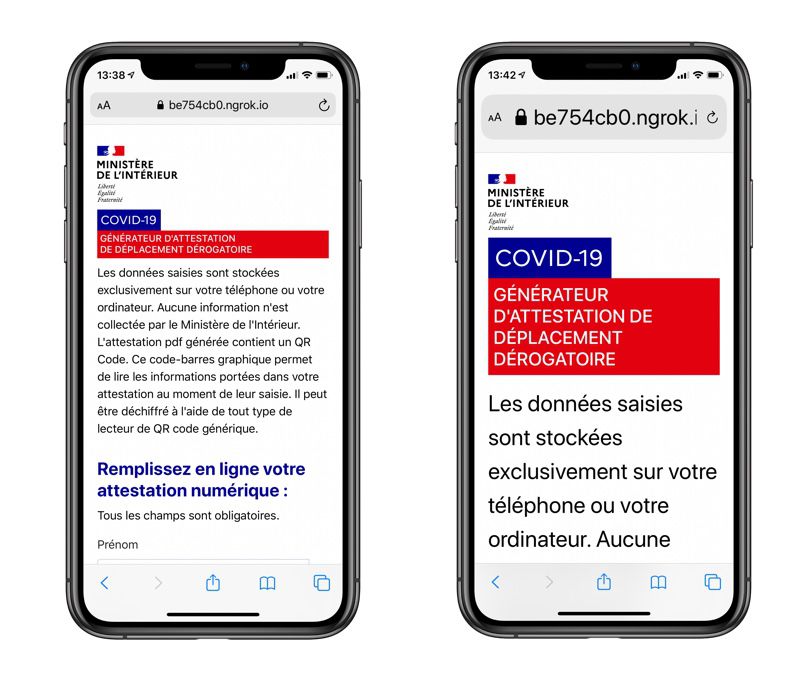
L’accessibilité du texte
Depuis quelques années, iOS propose de changer la taille du texte de son appareil pour des raisons d’accessibilité évidentes (Réglages > Accessibilité > Affichage et taille du texte > Police plus grande).
Cela concerne une partie non négligeable de la population : beaucoup d’utilisateurs souffrant de presbytie s’en servent pour éviter de prendre leurs lunettes par exemple. Et cela concerne évidemment les personnes souffrant d’une forte déficience visuelle. Toujours est-il qu’il n’y a rien de plus frustrant que d’avoir un appareil accessible, mais une interface web illisible.
Là encore, le CSS fait des miracles. Depuis 2015, le moteur de rendu WebKit propose d’exploiter les tailles de texte dynamiques.
Le résultat change la vie des personnes en situation de handicap.

Et puisque nous sommes des utilisateurs d’iPhone et d’iPad Pro
Le petit bonus, c’est le support des encoches dans les interfaces web. Un petit détail qui apporte un confort supplémentaire.
Là encore, dès la sortie de l’iPhone X en 2017, les équipes WebKit ont prévu le coup.
Il s’agit d’utiliser une balise HTML adaptée dans l’en-tête du site.
Puis exploiter le tout en CSS.
Et le tour est joué. On ne risque plus de tapoter accidentellement la barre d'accueil en bas de l’écran pour accéder à un lien mal positionné : un espace est automatiquement ajouté.

Comment ce code pourrait-il être intégré à la version officielle ?
Comme dans tout projet open source, il y a une phase de validation du code par ses responsables. Les « mainteneurs » gèrent la vie du projet et s'assurent de sa qualité, en plus d'être les principaux contributeurs.
Aujourd'hui, nous avons juste mis en place une version alternative de l'app : on appelle ça un fork. Si les modifications apportées sont validées, notre code peut être fusionné avec le code existant.
Si vous souhaitez voir notre code pour le tester ou l’améliorer, la demande de modification avec commentaires est disponible sur GitHub. Le fork est lui aussi disponible sur GitHub et il intègre par définition toutes ces modifications (à utiliser uniquement pour tester).
Un bilan tout en compromis
Ces quelques suggestions pourraient permettre de peaufiner le générateur, en particulier pour les personnes porteuses de handicaps. Nous espérons qu’elles sauront inspirer les développeurs en charge du générateur d’attestation.
L’expérience reste limitée à ce que propose une web app. Une app native aurait permis une meilleure accessibilité (VoiceOver en particulier), une meilleure intégration à iOS (enregistrement du fichier PDF, entre autres) et des possibilités plus étendues (contrôle du nombre de sorties quotidiennes via mot de passe à usage unique).
Cependant, une app native nécessite de passer l'étape de validation de l'App Store (pas vraiment problématique pour un gouvernement) avec potentiellement moins d'appareils compatibles. La limite de compatibilité pour entrer sur l'App Store est iOS 8, soit l'iPhone 4s au minimum. Avec la version web, la limite théorique est iOS 6.1, soit l'iPhone 3GS au minimum. Il aurait fallu en plus maintenir une seconde app sur Android et de toute façon faire une version web pour les systèmes de bureau.











