À l'occasion de l'arrivée d'une beta native de Firefox sur Android, un journaliste de ZDNet a comparé le rendu de pages web sur des navigateurs mobiles équipés de différents moteurs de rendu. Le résultat est net : les sites sont toujours optimisés pour Webkit, tandis que les autres moteurs de rendu sont souvent oubliés.
Ce sont 12 sites qui ont été testé sur quatre navigateurs : le navigateur d'Ice Cream Sandwich (Webkit), Chrome Beta (Webkit), Firefox Beta (Gecko) et Opera Mobile (Presto). ZDNet a distingué plusieurs types de résultats.
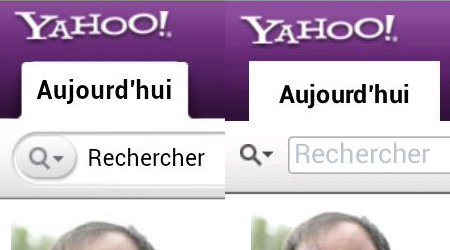
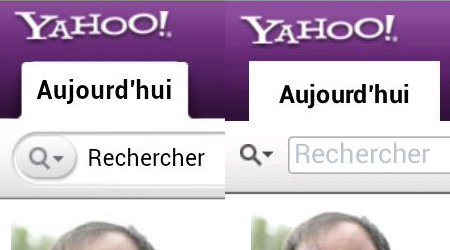
Tout d'abord les sites de médias (Yahoo, The Verge et Engadget) ne rencontrent pas de problèmes de compatibilité majeurs avec Firefox sur Android mais perdent quelques détails. La police de The Verge n'est pas la même sur le navigateur qui utilise Gecko et les bordures arrondies de Yahoo ont disparu. Opera et Firefox chargent la version de bureau de Engadget quand le navigateur natif d'ICS et Chrome affichent bien la version mobile.



De gauche à droite : Chrome et Firefox
Autrement plus embêtant, les sites mobiles de Google sont pensés avant tout pour Webkit : « Firefox se contente d'une version "HTML basique" [...] Opera Mobile, conçu pour les connexions 3G (contrairement à Opera Mini), est lui cantonné à une version Wap (!) » constate le journaliste. En cause notamment, un problème de détection de user-agent.
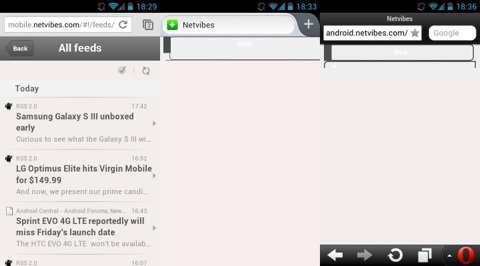
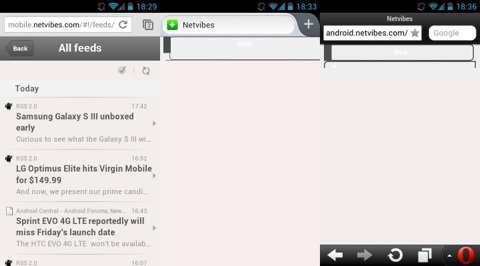
Du côté des wep apps, Firefox et Opera affichent la version de bureau de Netvibes quand on se connecte au site depuis son smartphone. En basculant manuellement vers la version « Android » de Netvibes, ni l'un ni l'autre ne parviennent à afficher le site « optimisé » pour l'OS de Google. Seul les deux navigateurs utilisant Webkit chargent correctement Netvibes.

De gauche à droite : Chrome, Firefox et Opera (clic pour agrandir)
Concernant Facebook, mieux vaut là encore passer par le navigateur natif d'Android ou Chrome pour profiter du réseau social sans la moindre erreur d'affichage.
Webkit est incontestablement le moteur de rendu privilégié par les développeurs web sur mobile, souvent au détriment d'autres moteurs comme Gecko et Presto. Signe de cette situation, Opera a décidé de se rallier à certains préfixes CSS gérés par les navigateurs basés sur le moteur de WebKit (lire : CSS : Opera s'habille un peu chez WebKit).
D'aucuns parlent de Webkit comme du nouveau syndrome Internet Explorer 6 — avec comme nuance majeure que Webkit est ouvert et que ses nouvelles fonctions sont proposées au W3C pour standardisation. Et si les grands gagnants de ce nouveau « syndrome Webkit », c'était les applications ?
[Via Androblog]










