Des chercheurs de l'université de Stanford et Los Altos ont publié une étude sur la consommation d'énergie des pages web sur un navigateur mobile (pdf). L'analyse a été menée sur un Android Dev Phone 2, autrement dit un HTC Magic (il s'agit d'un modèle sorti en 2009). C'est donc le navigateur web d'Android qui a servi de cobaye, mais les résultats obtenus s'appliquent a priori aux autres smartphones. Les chercheurs ont utilisé un multimètre pour faire leurs mesures ainsi qu'une version patchée du navigateur Android.
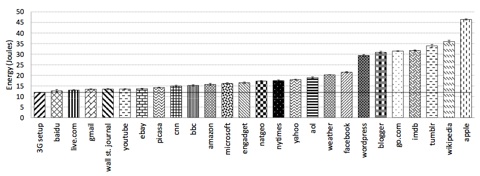
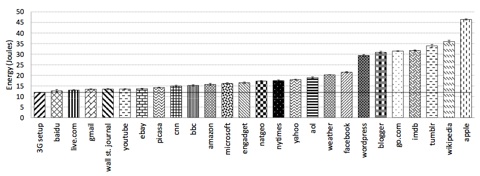
Les sites testés qui grèvent le plus la batterie sont ceux d'Apple, Wikipedia et Tumblr. Ceux qui influent le moins sur l'autonomie sont Gmail, Live.com et Baidu.

L'équipe explique d'où viennent ces différences de consommation et comment optimiser son site web pour les navigateurs mobiles. Javascript est un des éléments les plus gourmands en termes de consommation dans une page web. Cela est surtout dû au fait que les pages chargent l'intégralité d'une bibliothèque JavaScript alors que certains scripts ne sont même pas utilisés. Et les chercheurs d'expliquer que Javascript représente 30 % de l'énergie totale pour télécharger et afficher une page Wikipedia.
Les feuilles de styles CSS jouent aussi un rôle dans la « gourmandise énergétique » des pages web. En remplaçant les multiples fichiers CSS de la page d'accueil du site d'Apple par une seule feuille de style, les chercheurs ont réussi à faire baisser de 40 % la consommation liée aux CSS.
Pareillement, en privilégiant le JPEG aux autres formats de fichiers images, on peut réduire la consommation énergétique du navigateur.
Enfin, le rendu déporté, méthode qui consiste à effectuer le rendu d'une page sur un serveur et la renvoyer compressée — comme le fait Opera Mini Web browser [7.0.1 – Français – Gratuit – iPhone/iPad – Opera Software ASA] par exemple —, est efficace pour économiser de l'autonomie.
Sur le même sujet :
- La publicité réduit l'autonomie des smartphones
clic pour agrandir











