Creative Director chez Microsoft, Mike Kruzeniski détaille sur son blog les origines de Metro, l'interface originale des Windows Phone 7. Dans un billet intitulé "Des Transports jusqu'aux pixels“ il raconte que l'équipe de design des Windows Phone appuya sur le bouton reset lorsqu'elle se rendit compte il y a deux ans que les choix retenus pour Windows Mobile n'étaient plus tenables.
Ils sont alors inspirés de ce qu'ils considéraient comme des exemples réussis en design, des réalisations de Josef Müller-Brockmann, Massimo Vignelli ou Experimental Jetset, avec à leur compte des choses comme la signalétique du métro New Yorkais ou la marque American Airlines. L'interface du Zune, de la Xbox et du Windows Media Center avaient bénéficié des mêmes influences.
 Cinq règles ont été définies pour donner un visage et définir le fonctionnement des futurs Windows Phones.
- supprimer de l'interface tout ce qui peut paraître inutile, tant visuellement que fonctionnellement. Afin de se concentrer sur les tâches premières de l'interface, qu'elle procure des sentiments de rapidité, de réactivé, d'ouverture, et contribue à donner le sentiment d'une interface très "smart".
Cinq règles ont été définies pour donner un visage et définir le fonctionnement des futurs Windows Phones.
- supprimer de l'interface tout ce qui peut paraître inutile, tant visuellement que fonctionnellement. Afin de se concentrer sur les tâches premières de l'interface, qu'elle procure des sentiments de rapidité, de réactivé, d'ouverture, et contribue à donner le sentiment d'une interface très "smart".
 - utiliser les animations et transitions entre écrans comme des guides pour la navigation dans l'interface, elles participent, au passage, à donner un caractère à cette interface.
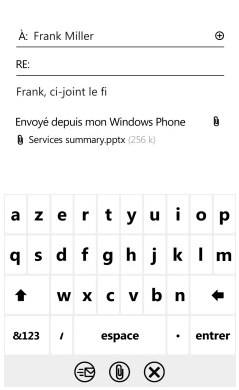
- mettre l'accent sur la qualité de la typographie dans l'interface, dès lors qu'elle participe à l'information qui est donnée.
- privilégier le contenu (ce qui intéresse les utilisateurs) plutôt que le contenant (les gens se moquent des boutons). Expurger de l'écran tout ce qui n'est pas du contenu, pour établir une relation plus directe avec l'utilisateur.
- ne pas essayer de reproduire des matériaux ou objets du monde réel, rester dans un cadre numérique, sans par exemple ces effets de dégradés ou de brillance.
Metro cherche à se détacher d'une culture venue vieille de plusieurs décennies, avec les premières réflexions puis réalisations en interfaces utilisateurs, où l'on a cherché à reproduire à l'écran le monde qui nous entourait. La métaphore du bureau, des documents, des dossiers… Encore aujourd'hui, ces lignes directrices sont utilisées, avec encore plus de détails, quand ce n'est pas en 3D, grâce à la puissance des ordinateurs actuels.
“Les premières interfaces étaient construites sur la nécessité d'expliquer ce qu'elles étaient” écrit Kruzeniski “elles étaient comme un bureau, mais en mieux. Elles étaient complètement nouvelles, il était donc nécessaire et approprié d'en passer par une représentation directe.”
- utiliser les animations et transitions entre écrans comme des guides pour la navigation dans l'interface, elles participent, au passage, à donner un caractère à cette interface.
- mettre l'accent sur la qualité de la typographie dans l'interface, dès lors qu'elle participe à l'information qui est donnée.
- privilégier le contenu (ce qui intéresse les utilisateurs) plutôt que le contenant (les gens se moquent des boutons). Expurger de l'écran tout ce qui n'est pas du contenu, pour établir une relation plus directe avec l'utilisateur.
- ne pas essayer de reproduire des matériaux ou objets du monde réel, rester dans un cadre numérique, sans par exemple ces effets de dégradés ou de brillance.
Metro cherche à se détacher d'une culture venue vieille de plusieurs décennies, avec les premières réflexions puis réalisations en interfaces utilisateurs, où l'on a cherché à reproduire à l'écran le monde qui nous entourait. La métaphore du bureau, des documents, des dossiers… Encore aujourd'hui, ces lignes directrices sont utilisées, avec encore plus de détails, quand ce n'est pas en 3D, grâce à la puissance des ordinateurs actuels.
“Les premières interfaces étaient construites sur la nécessité d'expliquer ce qu'elles étaient” écrit Kruzeniski “elles étaient comme un bureau, mais en mieux. Elles étaient complètement nouvelles, il était donc nécessaire et approprié d'en passer par une représentation directe.”

Bob, une surcouche à Windows en 1995
Ce ne serait plus le cas aujourd'hui estime le designer, alors que pourtant cette tendance à se calquer sur la réalité se poursuit “On n'a pas besoin de représenter un livre électronique comme un livre pour que les gens comprennent comment s'en servir. Un livre n'est pas une couverture et sa tranche, ce sont les images et le texte qui composent l'histoire.”
 Les contenus numériques étant maintenant partout, il ne serait plus nécessaire d'utiliser ces métaphores graphiques, l'information en tant que telle suffit. D'où le parti pris avec Metro d'une interface qui soit l'information.
Kruzeniski dresse un parallèle avec ces interfaces sophistiquées que l'on voit dans les films et qui, de plus en plus, se fondent dans l'environnement. Il estime que ce qui tenait de la science-fiction il y a encore quelques années l'est de moins en moins. “D'abord, les interfaces d'ordinateurs n'ont plus à être soigneusement expliquées au public, au lieu de ça, elles devraient stimuler l'imagination. Ensuite, le délai entre le moment où une technologie apparaît dans un film et sa commercialisation a considérablement réduit. Enfin, l'interface utilisateur devient de plus en plus invisible.”
Les contenus numériques étant maintenant partout, il ne serait plus nécessaire d'utiliser ces métaphores graphiques, l'information en tant que telle suffit. D'où le parti pris avec Metro d'une interface qui soit l'information.
Kruzeniski dresse un parallèle avec ces interfaces sophistiquées que l'on voit dans les films et qui, de plus en plus, se fondent dans l'environnement. Il estime que ce qui tenait de la science-fiction il y a encore quelques années l'est de moins en moins. “D'abord, les interfaces d'ordinateurs n'ont plus à être soigneusement expliquées au public, au lieu de ça, elles devraient stimuler l'imagination. Ensuite, le délai entre le moment où une technologie apparaît dans un film et sa commercialisation a considérablement réduit. Enfin, l'interface utilisateur devient de plus en plus invisible.”
 Ces interfaces Hollywoodiennes sortent des écrans pour se glisser dans ce qui nous entoure, résultat les boutons avec effets de relief ou les métaphores de bureau disparaissent “L'interface est autour de nous, elle vit avec nous, et elle augmente notre espace. C'est juste… de l'information. Lorsque l'information est un objet, c'est un objet. Quand c'est du texte, c'est du texte. Les éléments inutiles disparaissent.”
Plusieurs projets ou produits (comme le Kinect) tentent de répondre à cette évolution, mais souvent l'inspiration vient du cinéma “Pour nous, notre inspiration sur le futur de l'interface est issu des expériences autour de l'information montrées dans Minority Report, Avatar, Star Trek et Iron Man 2. Nous aimons bien l'idée d'une information qui existe sans embellissement, se mélangeant avec notre environnement et le complétant ; présente lorsque c'est nécessaire, invisible lorsque ça ne l'est pas. C'est une philosophie qui correspond bien à Metro.”
Kruzeniski conclut en prévenant que l'avenir de Metro passera par une évolution soigneusement réfléchie et prudente. Cette interface est là pour durer, pour servir de fondation, pas simplement pour marquer sa différence par principe. Elle pourrait servir à concrétiser, à long terme, les visions proposées par le cinéma.
“C'est notre point de départ pour ce que nous pensons être la prochaine ère en design d'interface utilisateur, une interface qui soit concentrée sur le contenu plutôt que les métaphores, sur l'information plutôt que les outils et sur le mouvement plutôt que les pages statiques. C'est un langage conçu pour clairement augmenter l'information autour de vous, en supprimant le désordre qui l'entoure.”
Sur le même sujet :
- Un mois avec Windows Phone 7 : notre verdict
Ces interfaces Hollywoodiennes sortent des écrans pour se glisser dans ce qui nous entoure, résultat les boutons avec effets de relief ou les métaphores de bureau disparaissent “L'interface est autour de nous, elle vit avec nous, et elle augmente notre espace. C'est juste… de l'information. Lorsque l'information est un objet, c'est un objet. Quand c'est du texte, c'est du texte. Les éléments inutiles disparaissent.”
Plusieurs projets ou produits (comme le Kinect) tentent de répondre à cette évolution, mais souvent l'inspiration vient du cinéma “Pour nous, notre inspiration sur le futur de l'interface est issu des expériences autour de l'information montrées dans Minority Report, Avatar, Star Trek et Iron Man 2. Nous aimons bien l'idée d'une information qui existe sans embellissement, se mélangeant avec notre environnement et le complétant ; présente lorsque c'est nécessaire, invisible lorsque ça ne l'est pas. C'est une philosophie qui correspond bien à Metro.”
Kruzeniski conclut en prévenant que l'avenir de Metro passera par une évolution soigneusement réfléchie et prudente. Cette interface est là pour durer, pour servir de fondation, pas simplement pour marquer sa différence par principe. Elle pourrait servir à concrétiser, à long terme, les visions proposées par le cinéma.
“C'est notre point de départ pour ce que nous pensons être la prochaine ère en design d'interface utilisateur, une interface qui soit concentrée sur le contenu plutôt que les métaphores, sur l'information plutôt que les outils et sur le mouvement plutôt que les pages statiques. C'est un langage conçu pour clairement augmenter l'information autour de vous, en supprimant le désordre qui l'entoure.”
Sur le même sujet :
- Un mois avec Windows Phone 7 : notre verdict

 - utiliser les animations et transitions entre écrans comme des guides pour la navigation dans l'interface, elles participent, au passage, à donner un caractère à cette interface.
- mettre l'accent sur la qualité de la typographie dans l'interface, dès lors qu'elle participe à l'information qui est donnée.
- privilégier le contenu (ce qui intéresse les utilisateurs) plutôt que le contenant (les gens se moquent des boutons). Expurger de l'écran tout ce qui n'est pas du contenu, pour établir une relation plus directe avec l'utilisateur.
- ne pas essayer de reproduire des matériaux ou objets du monde réel, rester dans un cadre numérique, sans par exemple ces effets de dégradés ou de brillance.
Metro cherche à se détacher d'une culture venue vieille de plusieurs décennies, avec les premières réflexions puis réalisations en interfaces utilisateurs, où l'on a cherché à reproduire à l'écran le monde qui nous entourait. La métaphore du bureau, des documents, des dossiers… Encore aujourd'hui, ces lignes directrices sont utilisées, avec encore plus de détails, quand ce n'est pas en 3D, grâce à la puissance des ordinateurs actuels.
“Les premières interfaces étaient construites sur la nécessité d'expliquer ce qu'elles étaient” écrit Kruzeniski “elles étaient comme un bureau, mais en mieux. Elles étaient complètement nouvelles, il était donc nécessaire et approprié d'en passer par une représentation directe.”
- utiliser les animations et transitions entre écrans comme des guides pour la navigation dans l'interface, elles participent, au passage, à donner un caractère à cette interface.
- mettre l'accent sur la qualité de la typographie dans l'interface, dès lors qu'elle participe à l'information qui est donnée.
- privilégier le contenu (ce qui intéresse les utilisateurs) plutôt que le contenant (les gens se moquent des boutons). Expurger de l'écran tout ce qui n'est pas du contenu, pour établir une relation plus directe avec l'utilisateur.
- ne pas essayer de reproduire des matériaux ou objets du monde réel, rester dans un cadre numérique, sans par exemple ces effets de dégradés ou de brillance.
Metro cherche à se détacher d'une culture venue vieille de plusieurs décennies, avec les premières réflexions puis réalisations en interfaces utilisateurs, où l'on a cherché à reproduire à l'écran le monde qui nous entourait. La métaphore du bureau, des documents, des dossiers… Encore aujourd'hui, ces lignes directrices sont utilisées, avec encore plus de détails, quand ce n'est pas en 3D, grâce à la puissance des ordinateurs actuels.
“Les premières interfaces étaient construites sur la nécessité d'expliquer ce qu'elles étaient” écrit Kruzeniski “elles étaient comme un bureau, mais en mieux. Elles étaient complètement nouvelles, il était donc nécessaire et approprié d'en passer par une représentation directe.”

Bob, une surcouche à Windows en 1995